There are two types of people in WordPress, one who loves native comments and other ones who love Disqus comments ?.
Each has its pros and cons. But one of the biggest “cons” of Disqus Comments is the speed. Yes, it’s heavy and can slow down the site a lot with the default settings.
Table of Contents
Without Disqus (Native Comments)
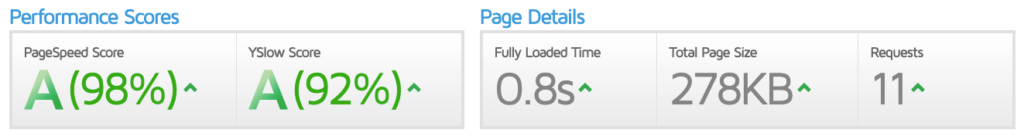
So before we start to optimize Disqus comments, let’s see how native comments look like, just to get a baseline:

Disqus with Default Settings
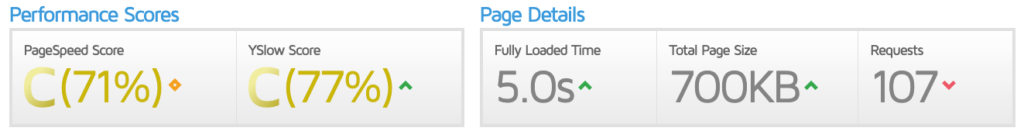
Ok, now let’s see how Disqus performs with default settings (I’m in the free plan).

Pretty bad right? Now let’s optimize it!
How to Optimize Disqus Comments in WordPress
Disable Tracking
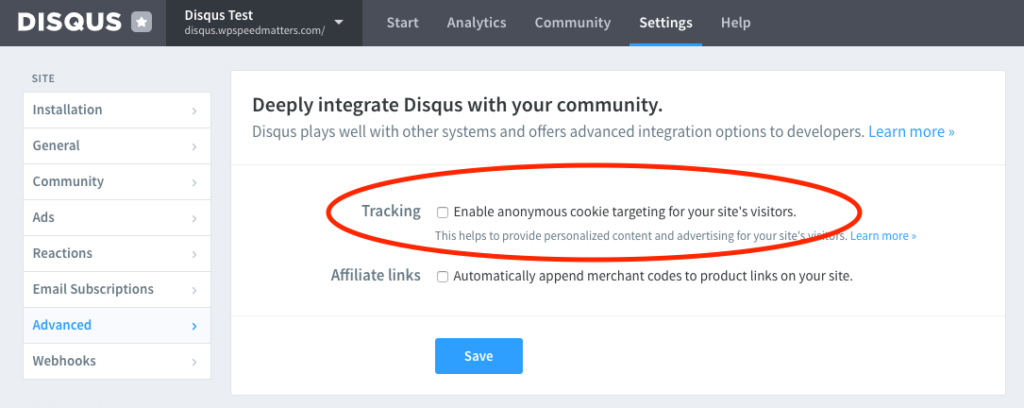
Go to your site’s settings in Disqus dashboard and turn off “Tracking”.

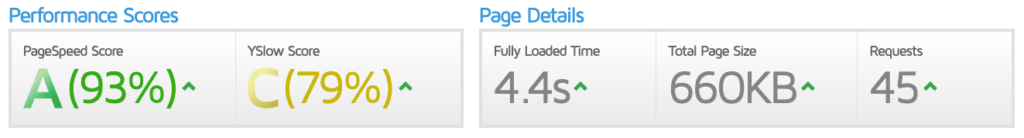
We’re able to remove 50+ requests and 40KB. Nice!

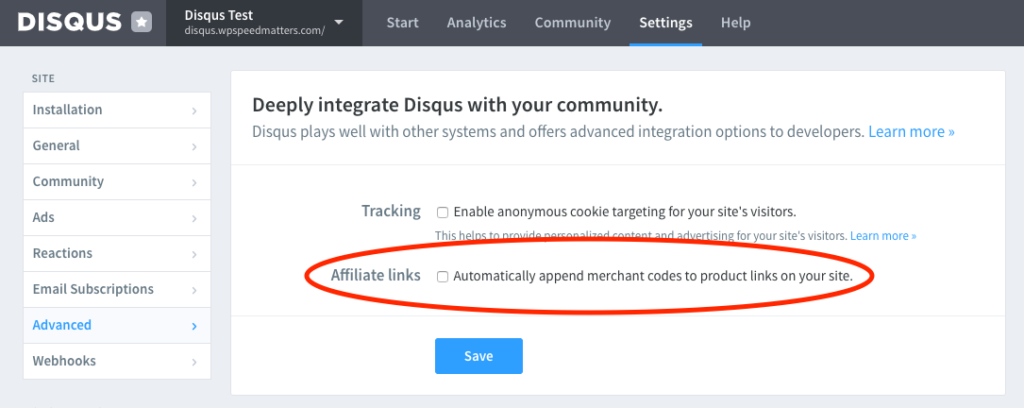
Disable Affiliate Links
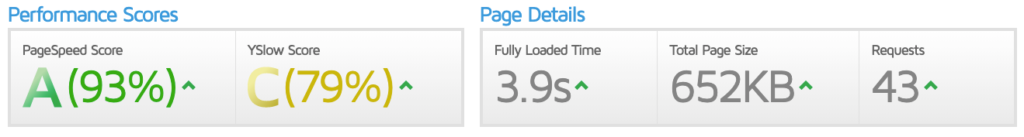
Similarly, disable “Affiliate Links”.

Not a big improvement, but still…

Load on User Interaction
Disqus is just “comments”, do we need to load them right on the initial page load? 99% of the sites have comments at the bottom, right?
Let’s load them only when the user interacts with the site (a kind of lazy loading).
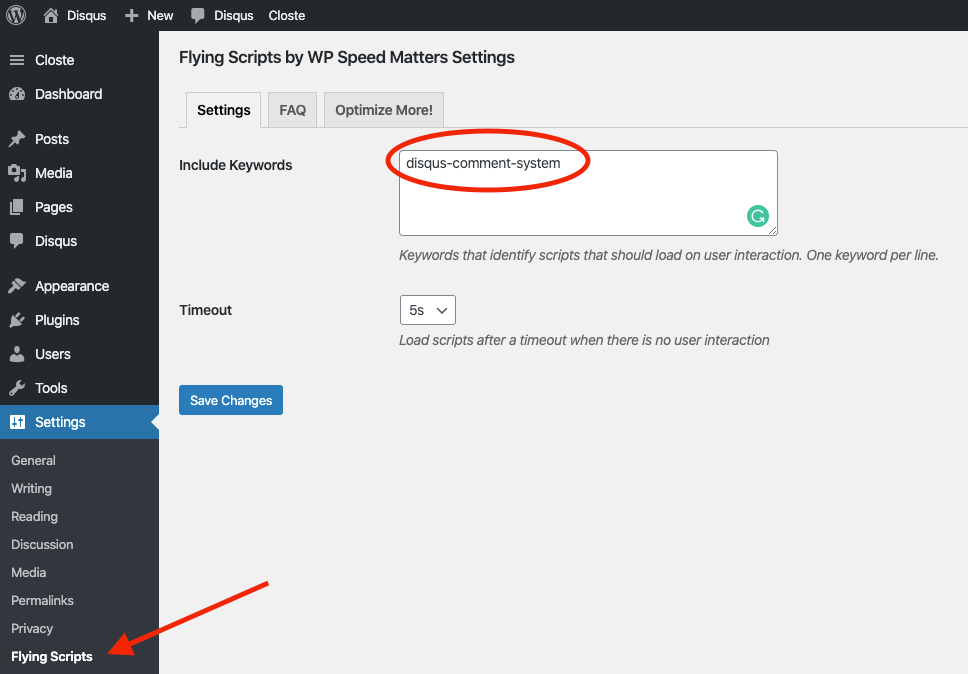
Install Flying Scripts and add “disqus-comment-system” to the keywords.

Now Disqus will be loaded only when the user makes an interaction with the site, like a scroll, mouse movement, keyboard inputs, touch etc.

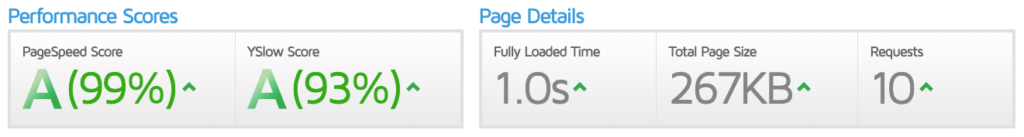
How’s that?!
There is also a plugin called Disqus Conditional Load which lets you load on click, scroll. However, loading ‘right after scroll start’ is their paid version.
Conclusion
| Fully Loaded Time | Page Size | Requests | |
|---|---|---|---|
| Without Disqus | 0.8s | 278KB | 11 |
| With Disqus | 5.0s | 700KB | 107 |
| Tracking disabled | 4.4s | 660KB | 45 |
| Affiliates links disabled | 3.9s | 652KB | 43 |
| Load on user interaction | 1.0s | 267KB | 10 |
Comment below if you’ve any queries or feedback. I read and reply to each of them within 8 hours!





Comments are closed.