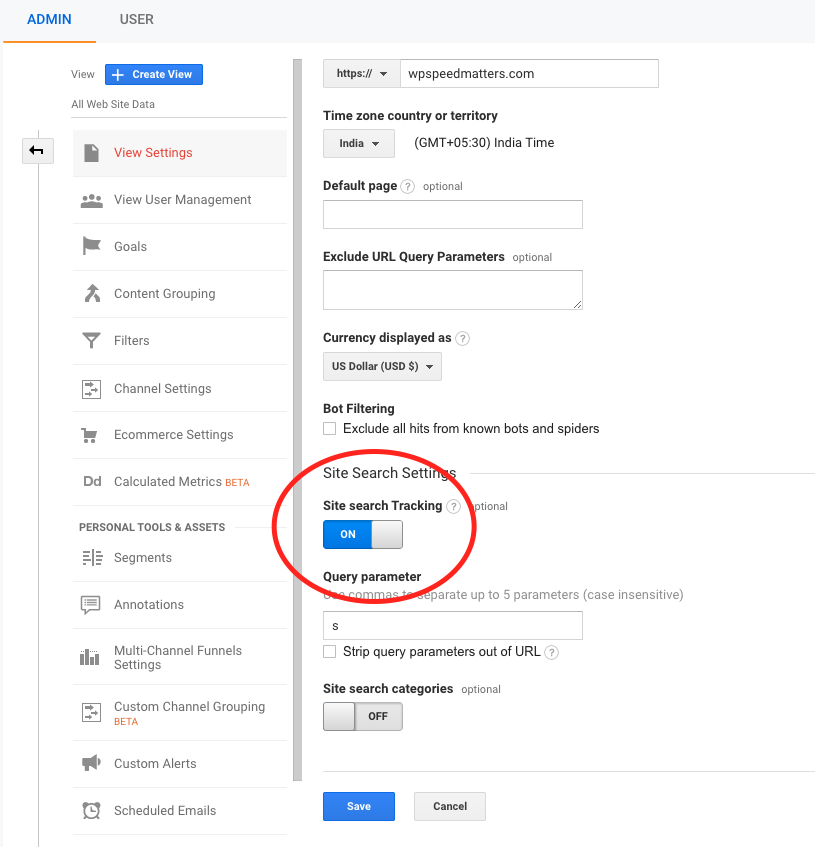
I recently enabled ‘Site search Tracking’ in Google Analytics to see what people are searching in my blog.

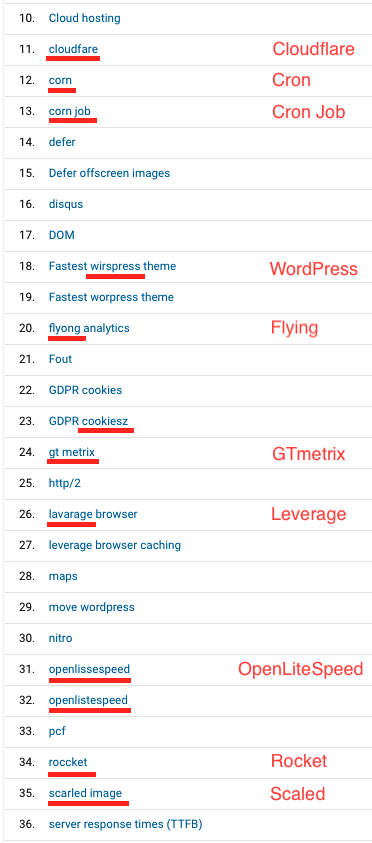
The results were quite interesting. A good percentage of the search keywords has typos which resulted in Zero search results!
Here are a few examples:

So I researched a lot and ended up using Algolia.
Table of Contents
What is Algolia?
Algolia is a “Search as a service”. You provide them with the content and they provide you with an API for search.
Why Algolia in WordPress?
- Offload WordPress search – Every time you search for a keyword in default WordPress, the keyword is searched in the MySQL table which is a resource-intensive task, especially if there are a lot of posts.
- Faster search results (extremely fast) – As I mentioned above, the default search is resource-intensive and can quickly become slow on large sites. Algolia can get results in <5ms!
- Better user experience – Auto suggestions, typo tolerant, instant results, highlight keyword and much more.
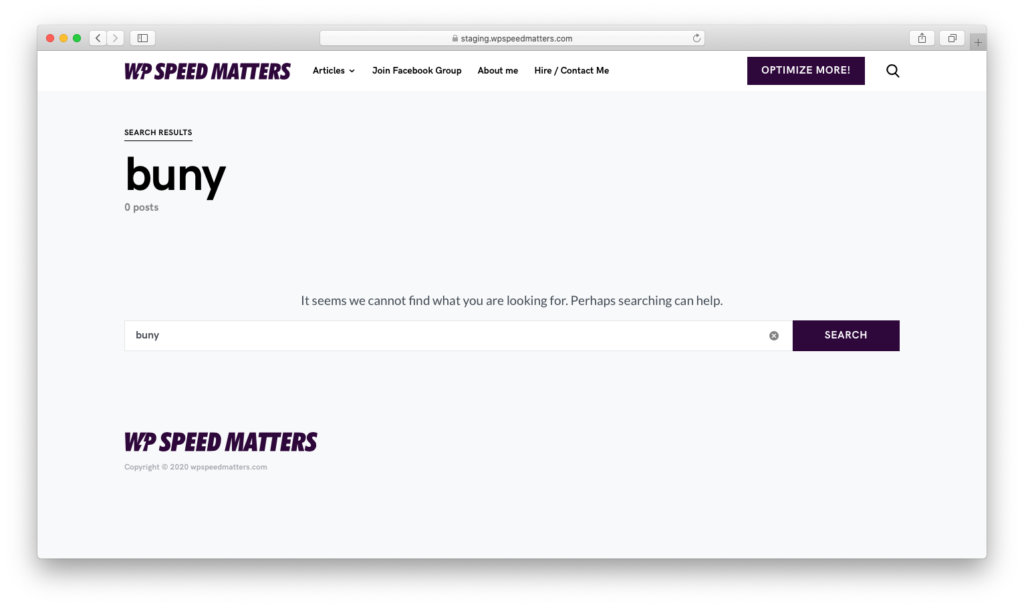
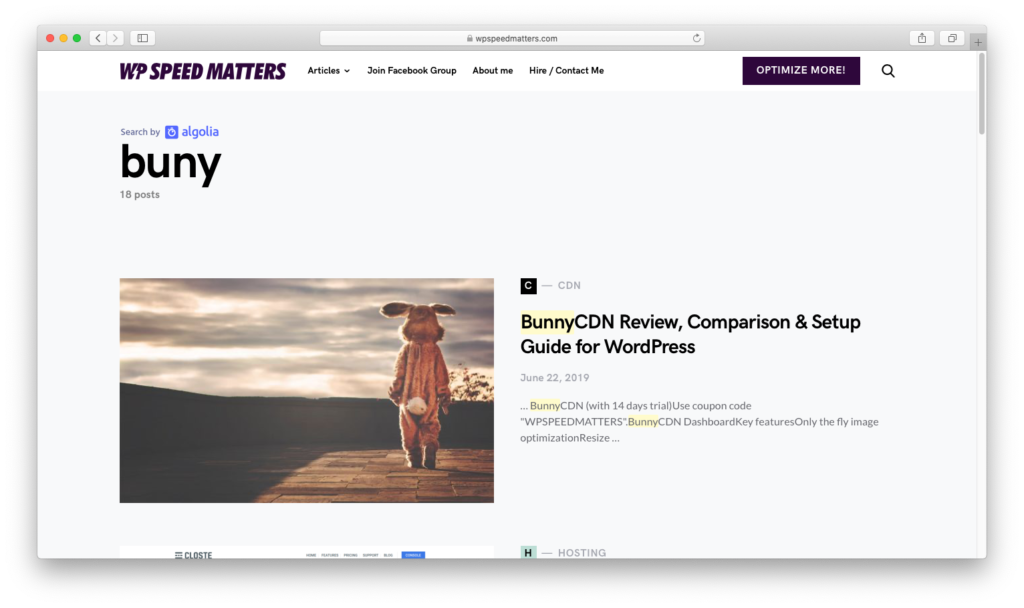
Before and After using Algolia search
Here is how my search results look like before and after when user types “buny” (meant “bunny” or “BunnyCDN“)


Pricing of Algolia

You can find the detailed pricing here.
The free plan says “for personal, non-commercial projects”. My blog is commercial, so I contacted their support to see if I can use the free plan.
Here is what they said: “The free plan is for non-commercial use but it’s more a legal term than anything. You can use the free plan as long as you display the Algolia logo in the search results page“.
How to Implement Algolia Search in WordPress
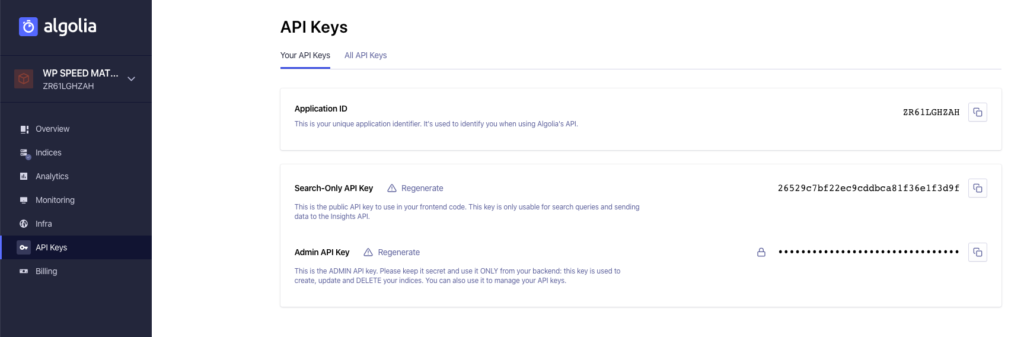
Get Algolia API keys
Sign up for Algolia and get the API keys (an app will be automatically created).

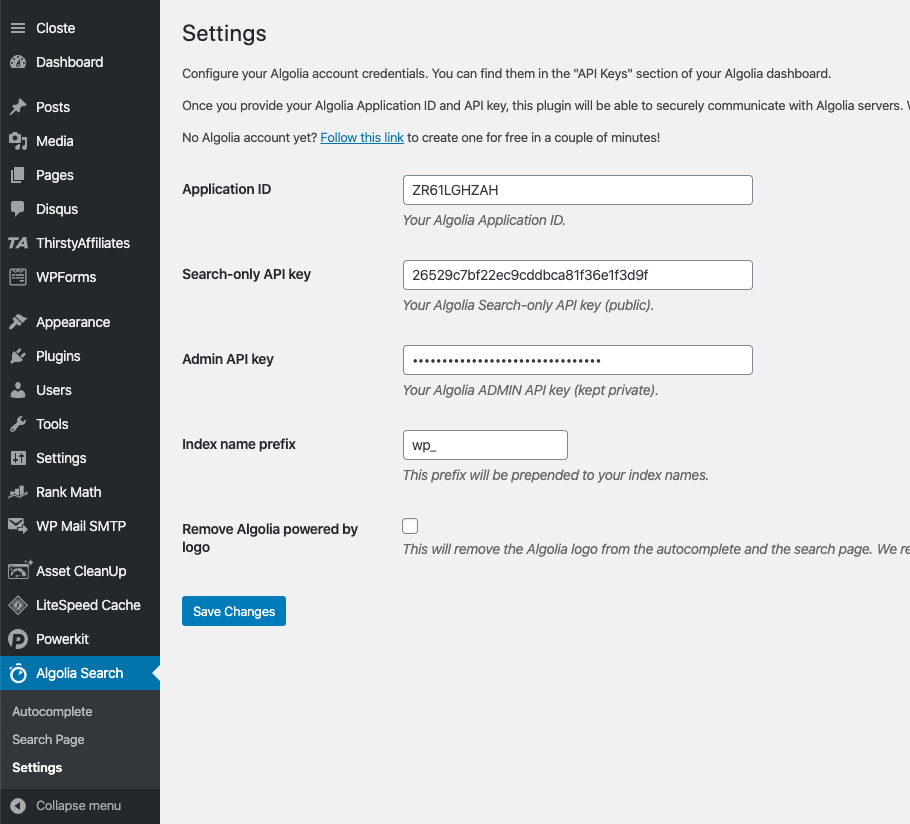
Install and Configure WordPress plugin
Install WP Search with Algolia and add the above API keys in the plugin settings

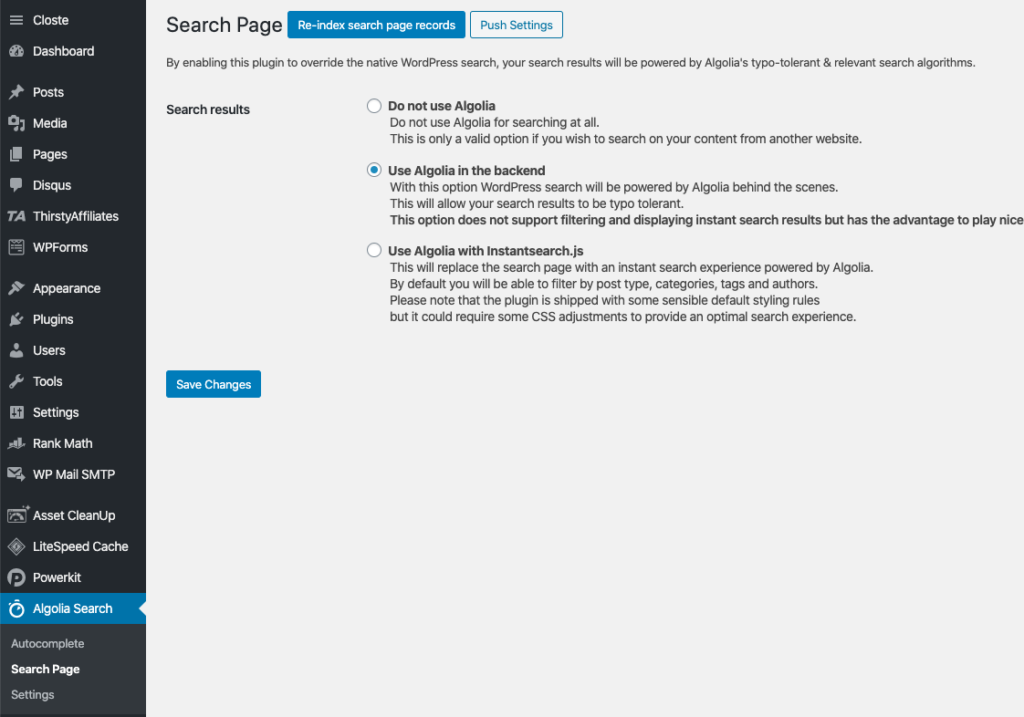
Configure Search Page
By default, it will be set to “Do not use Algolia”. Choose “Use Algolia in the backend” or “Use Algolia with Instantsearch.js”.

Algolia in the backend vs Instantsearch.js
I use “backend” options in this blog, mainly because it plays nicely with my theme and doesn’t inject any JavaScript.
Here is the difference:
| Backend | Instantsearch.js | |
| Search interface | From Theme | Algolia UI |
| Algolia logo | Add via custom code | Enable/disable from the plugin |
| Typo tolerant | ✅ | ✅ |
| Instant results | ❌ | ✅ |
| Autocomplete | ❌ | ✅ |
| Extra JS file | ❌ | ✅ |
Conclusion
Implementing Algolia is not just about getting faster results, it’s about providing better user experience. I regret I didn’t do this earlier!
Are you planning to use Algolia? Let me know.
Comment below if you’ve any queries or feedback. I read and reply to each of them within 8 hours!





Comments are closed.