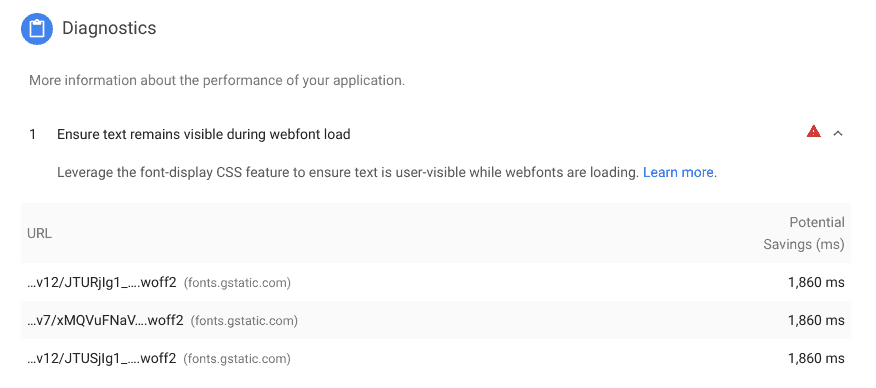
If you’ve analyzed your site through Google PageSpeed Insights you might have seen the error “ensure text remains visible during web font load”. This guide is all about what is the root cause of the error and how to fix them.

Table of Contents
How do Fonts work in Browser?
Before fixing that error, let’s try to understand how fonts work in browsers.
A font is a file that has extensions like woff2 (best), woff, ttf, otf etc. These files are loaded via CSS with font-face. The code will look like this:
@font-face {
font-family: 'Lobster';
font-style: normal;
font-weight: 400;
src: local('Lobster Regular'), local('Lobster-Regular'), url(https://fonts.gstatic.com/s/lobster/v21/neILzCirqoswsqX9zo-mM5Ez.woff2) format('woff2');
}Now you can apply this font to paragraph or similar HTML tags using the following syntax:
p {
font-family: Lobster, sans-serif;
}This tells the browser to apply the font Lobster if available, otherwise, use the default font sans-serif.
Understanding Flash of Invisible Text (FOIT)
To further understand the cause of “ensure text remains visible during web font load”, we need to better understand what is Flash of Invisible Text.
When the browser sees that a custom font is applied to a text, it waits till the font is downloaded. Until that time text will be invisible. Once the download is complete, the custom font is immediately applied. This is known as the flash of invisible text.
To better understand how this is visible on a real site, check this video:
How to Fix Flash of Invisible Text?
Fixing “Flash of Invisible Text” will also fix the error “ensure text remains visible during Webfont load “.
The font-face has a property called font-display and can have values like auto, block, swap, fallback, optional. The one we want is swap. That is font-display: swap.
font-display: swap tells the browser to use the default font until the font has downloaded, after that swap the current font to a custom font.
The full syntax will look like this:
@font-face {
font-family: 'Lobster';
font-display: swap; // ----> the fix!
font-style: normal;
font-weight: 400;
src: local('Lobster Regular'), local('Lobster-Regular'), url(https://fonts.gstatic.com/s/lobster/v21/neILzCirqoswsqX9zo-mM5Ez.woff2) format('woff2');
}How to fix “ensure text remains visible during web font load” in WordPress?
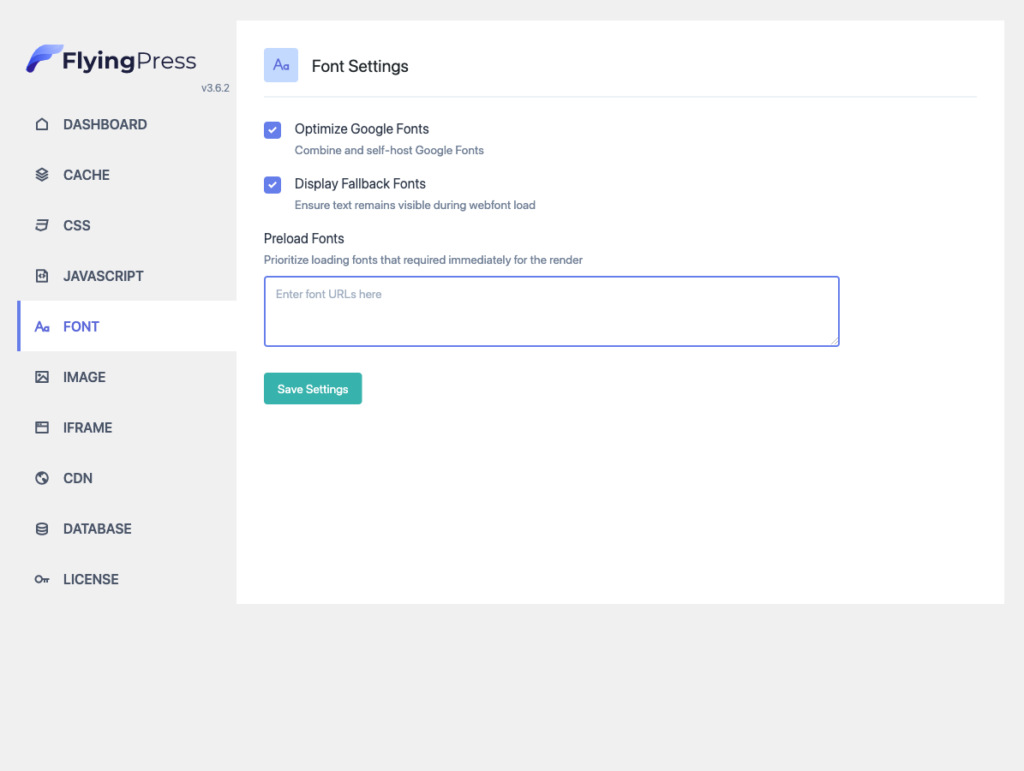
My premium plugin FlyingPress can fix this in just a single click.

If you want methods, refer to them below:
Fix for Google Fonts
Google Fonts (initially) won’t add font-display:swap to their fonts. However, from the last Google I/O ’19, they now support a new query parameter to set font-display.
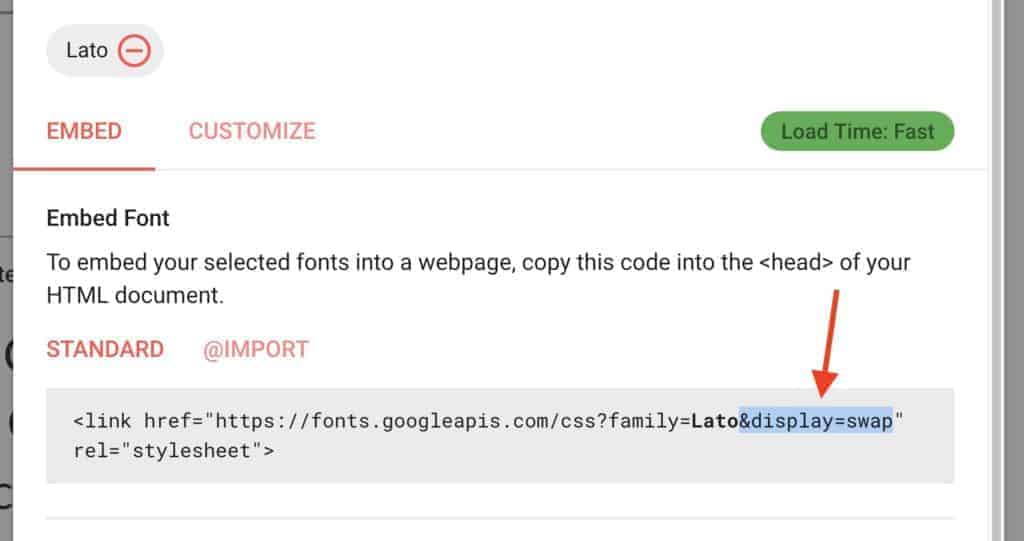
If you’re a theme developer or if you’re comfortable with editing code, just add &display=swap to the end of the Google Font URL. See the example below.

But if you’re not comfortable with coding or your theme developer haven’t updated this, just install the WordPress plugin that I’ve developed – Swap Google Fonts Display plugin. It will search for any Google Fonts script and will append display=swap to the URL.
Fix for other fonts
There might be other fonts like font-awesome or icons fonts that are injected by plugins or themes themselves.
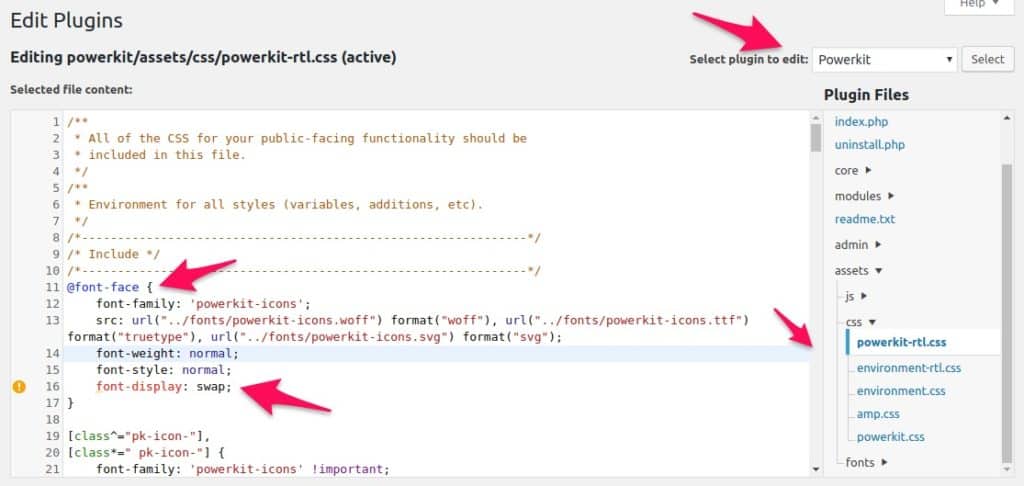
Unfortunately, there is no easy way or plugin to fix this. The only way is to go to your Plugins -> Plugin Editor and select the plugin that is injecting the font (analyze your site through Google PageSpeed Insights).
Then find the css file that has @font-face code inside and adds font-display: swap inside it.

Tip: Use the String Locator plugin to find all files containing “@font-face”.
Conclusion
Even though it’s an easy fix, this gives a much better user experience to users. Especially if they’re on mobile devices with a slow networks. That’s why tools like Google PageSpeed Insights also recommend this.
Comment below if you’ve any queries or feedback. I read and reply to each of them within 8 hours!




Comments are closed.