When I started coding in JavaScript back in 2013’s, I thought jQuery is the actual “JavaScript” and jQuery should be included in every page to execute my JS code.
But why? Because every code I copied from StackOverflow worked only after importing jQuery! 😅
Table of Contents
What’s wrong with jQuery
jQuery is 90 KB, but when minified it’s only 32 KB.
That’s so small. A good CDN can deliver it in less than 50ms!
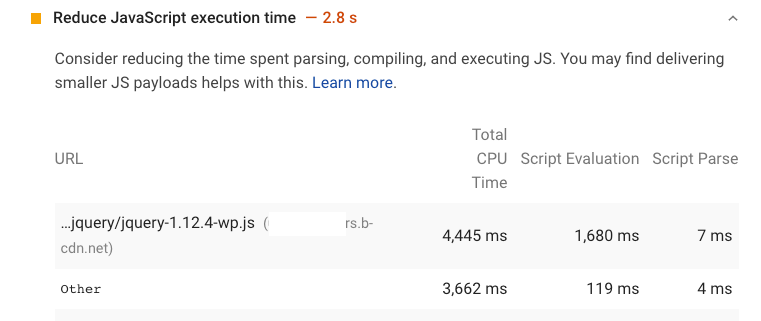
But it’s not about the size. jQuery has around 10k lines of code. You might not be using even 10% of it.

Every line has to be parsed and evaluated by the browser which is resource-intensive. This process affects render time, especially in mobile.
To see the actual difference, here is the same functionality written in pure jQuery and vanilla JavaScript:
jQuery:
<body>
<div id="hello-div"></div>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script>
// jQuery
const div = $("#hello-div");
for (let i = 0; i < 10000; i += 1) {
div.append("<p>Hello world</p>");
}
</script>
</body>Vanilla JavaScript:
<body>
<div id="hello-div"></div>
<script>
// Pure JavaScript
const div = document.getElementById("hello-div");
for (let i = 0; i < 10000; i += 1) {
const p = document.createElement("p");
p.textContent = "Hello world";
div.appendChild(p);
}
</script>
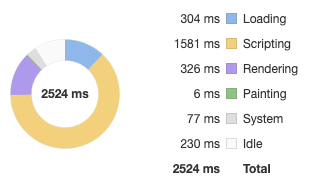
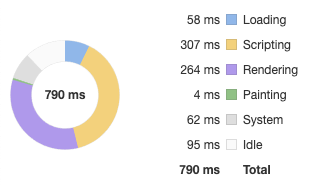
</body>Here is the performance difference:


While jQuery took 2.4s, pure JavaScript only took 0.8s. That shows vanilla JavaScript is 4x faster than jQuery.
Why you don’t need jQuery
A few years back writing standard functions in vanilla JavaScript was pain and jQuery made our lives easier.
But web browsers have evolved a lot. Most of the functions that you wrote in jQuery can be written in pure JavaScript.
Here are a few examples:
1. Ajax Requests
Fetching data from a URL:
jQuery:
$.ajax({
url: '/api.json',
type: 'GET'
success: (data) => {
console.log(data)
}
})Vanilla JavaScript:
fetch('/api.json')
.then(response => response.text())
.then(body => console.log(body))2. Find Elements & Manipulate
Find some elements from DOM (HTML) and change color:
jQuery:
<p><span>Hello</span>, how are you?</p>
<p>Me? I'm <span>good</span>.</p>
<script>
$("p").find("span").css("color", "red");
</script>Vanilla JavaScript:
<p><span>Hello</span>, how are you?</p>
<p>Me? I'm <span>good</span>.</p>
<script>
document
.querySelectorAll("p > span")
.forEach((elem) => (elem.style.color = "red"));
</script>3. Show/Hide Elements
Common use case of jQuery, show/hide something on click:
jQuery:
<button id="button">
Hide me
</button>
<script>
$("#button").click(function () {
$("#button").hide();
});
</script>Vanilla JavaScript:
<button id="button">
Hide me
</button>
<script>
document.getElementById("button").addEventListener("click", function () {
document.getElementById("button").style.display = "none";
});
</script>4. Animate
jQuery:
<button id="button" class="animate">
Hide me
</button>
<script>
$("#button").click(function () {
$("#button").hide("slow");
});
</script>Vanilla JavaScript:
<style>
.animate {
opacity: 0;
transition: opacity 0.5s ease;
}
</style>
<button id="button">
Hide me
</button>
<script>
document.getElementById("button").addEventListener("click", function () {
document.getElementById("button").classList.add("animate");
});
</script>You can find a lot more similar examples in:
- You might not need jQuery
- Should you use or learn jQuery in 2020?
- From jQuery to JavaScript – How to make the move
What about Browser Support?
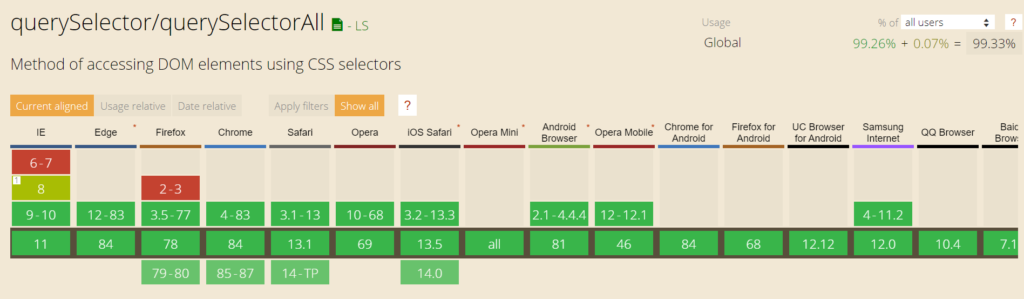
Most of the functions I used above are widely supported in all major browser.
It’s usually Internet Explorer and Opera Mini which doesn’t support some of them.
If you still want to support such old browsers, you can detect the browser and add polyfills. Here are a few polyfills for such common functions:
Browser support for querySelector:

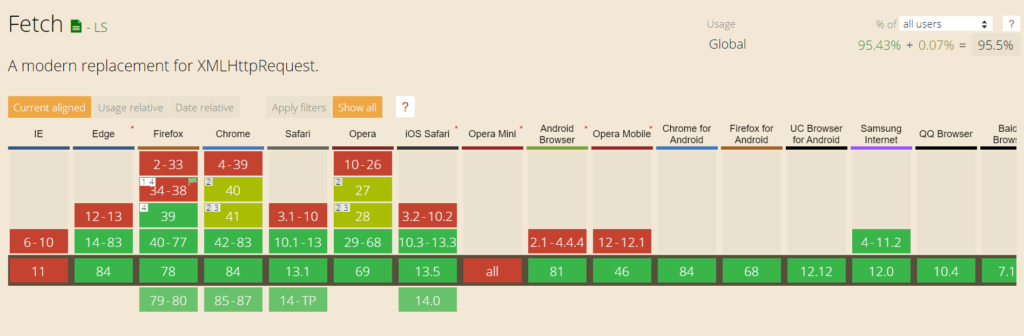
Browser support for fetch:

Everyone is moving away, except WordPress
Thanks to advancement made in front-end development tools and browser support, we’re now able to drop jQuery as a dependency, but you’d never notice otherwise
Bootsrap 5 – blog post
GitHub.com also removed jQuery in 2018 – Removing jQuery from GitHub.com frontend.
While everyone has started moving away from jQuery, it’s pretty tricky in WordPress due to the vast number of plugins and themes.
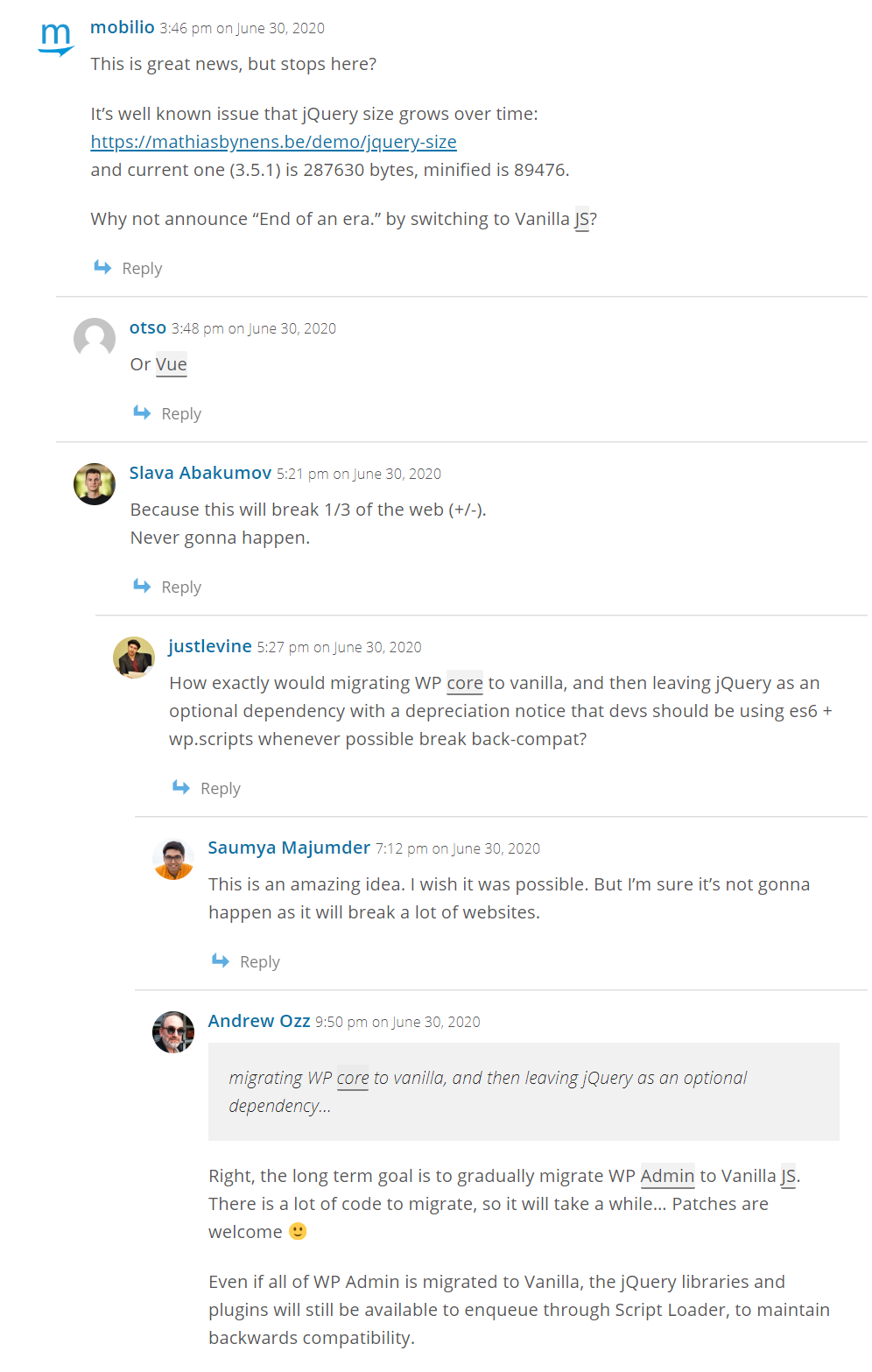
From the recent blog post of Updating jQuery version shipped with WordPress:

WordPress should deprecate jQuery and gradually migrate to vanilla JavaScript.
You might not need JavaScript too
As I said before, the web and JavaScript is evolving fast. Similarly CSS.
Many functions which were done via JavaScript be done via CSS now. This gives another performance boost.
Some of them which can be done in pure CSS:
- Image Slider – CSS Slider Builder, CSS Gallery, Pure CSS Slider
- Modal – Pure CSS Modal
- Form validation – HTML form validation
- Scroll Indicator – CSS only scroll indicator
- Accordion – 4 Ways to Create Awesome CSS-Only Accordions
- Lightbox – Pure CSS Lightbox, CSS only Lightbox
- Tabs – CSS-Only Tabs, Material Design CSS Only Tabs
- Scroll to top – Pure CSS Smooth-Scroll “Back to Top”
- Smooth Scroll to links – CSS Smooth Scroll Demo
- Sticky navbar – Pure CSS Sticky Header





Comments are closed.