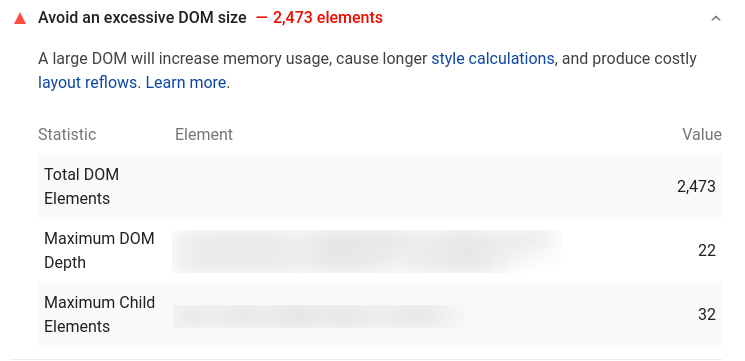
When analyzing your site through Google PageSpeed Insights you might have seen an error like “Avoid an excessive DOM size”:

Or in GTmetrix “Reduce the number of DOM elements”:

What is DOM?
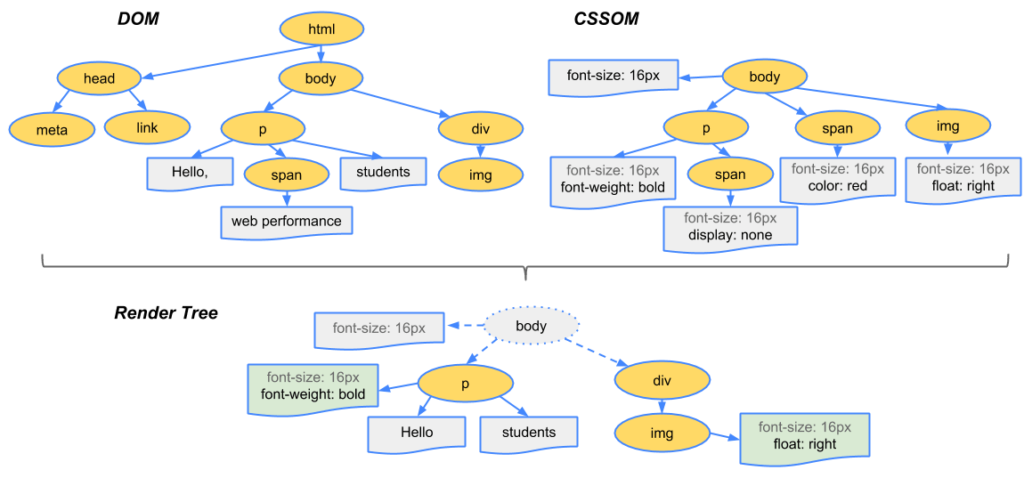
When your browser receives an HTML document, it has to be converted to a tree-like structure which is used for rendering and painting with the help of CSS and JavaScript.
This ‘tree’ like structure is called DOM or Document Object Model.

- Nodes – All HTML elements in the DOM are called Nodes. (aka “leaves” in the tree).
- Depth – How long does the “branch” goes in a tree is called the depth. For example, in the above diagram, “img” tag has a depth of 3. (HTML -> body -> div -> img).
- Child Elements – All the child nodes of a node (without any further branching) are child elements.
Lighthouse and Google PageSpeed Insights starts to flag pages if any of the following conditions are met:
- Have more than 1,500 nodes in total.
- Have a depth greater than 32 nodes.
- Have a parent node with more than 60 child nodes.
How DOM Size Impact Performance?
Excessive DOM size can impact performance in different ways.
- Higher parse and render time (FCP) – A large DOM tree and complicated styles rules make a huge work for the browser. The browser has to parse the HTML, construct render tree etc. Every time user interacts or something in HTML changes, the browser has to compute this again.
- Increases memory usage – Your JavaScript code might have functions to access DOM elements. A larger DOM tree causes JavaScript to use higher memory to process these. An example would be a query selector like
document.querySelectorAll('img')which lists all images, commonly used by lazy loading libraries. - Increases TTFB – As your DOM size increases, the size of the HTML document increases (in KBs). Since more data has to be transferred over the network, this increases TTFB.
How to Reduce DOM Size Technically?
For example, technically reducing DOM size is simple as:
use:
<ul id="navigation-main">
etc..
</ul>instead of:
<div id="navigation-main">
<ul>
etc..
</ul>
</div>Basically, get rid of every possible HTML element. You can also use Flexbox or Grid to further reduce DOM size.
But since you’re using WordPress, this isn’t gonna help you much!
How to Reduce DOM Size in WordPress?
Lazy Render below-fold contents
You can tell the browser to lazy render the contents (or elements) if it’s not required for the above fold. It’s just like lazy loading images, but for HTML elements.
Here is how to lazy render contents using FlyingPress:

Split large pages into multiple pages
Do you have a page with everything you got on the site? Like services, contact forms, products, blog posts, testimonials, etc?
Try to split them into multiple pages and link to them from the header/navbar.
Lazy load and Paginate everything possible
Lazy load every possible element. Some examples could be:
- Lazy load YouTube videos – use WP YouTube Lyte or Lazy Load by WP Rocket.
- Limit number of blog posts/products per page – I usually try to keep a maximum of 10 blog posts per page and paginate rest of them.
- Lazy load blog posts/products – Add “load more” button or infinite scroll to load more blog posts or products.
- Lazy load comments – I lazy load comments section using Disqus Conditional Load since I use Disqus. If you’re using native comments, use plugins like Lazy Load for Comments.
- Paginate comments – If you have hundreds of comments, this can also affect DOM size. Paginate comments by going to Settings -> Discussion -> Break comments into pages.
- Limit related posts count – Try to limit the related posts count to 3 or 4.
Don’t hide unwanted elements using CSS
Sometimes you might need to remove elements injected by the theme/builder. For example, add to cart button in product pages, rating button, author info, published date etc.
A quick solution is to hide them using CSS:
.cart-button {
display:none;
}Even though this solution looks easy, you’re serving unwanted code to users (which includes both HTML markup and CSS styles).
Check your theme/plugin settings to see if there is an option to remove it. Otherwise, find the respective PHP code and remove/comment on them.
Use well-coded themes and page builders
A good theme has a major role in DOM size. Use well-coded themes like GeneratePress or Astra.
Page builders also inject too many divs. Use builders like Oxygen that doesn’t inject unwanted divs and has more control over the HTML structure.
If you’re new to Oxygen, watch Building a Website in Oxygen from Scratch.
Conclusion
There might be more plugins or theme settings that inject too many divs. An example can be “mega menu” plugins like UberMenu.
Sometimes these are crucial for your website’s user experience. But sometimes these are never used by users.
Maybe your footer links are never clicked because most of the visitors are only scrolling up to 75%.
Use tools like HotJar or Google Analytics events to see what visitors are actually using and not using. Analyze, measure and iterate.
Comment below if you’ve any queries or feedback. I read and reply to each of them within 8 hours!





Comments are closed.