Recently one of the members of our Facebook Group asked this:

So which one is the fastest cookie notice plugin?
I couldn’t find a good one. Most of the cookie consent WordPress plugins will slow down your site. They’re bloated with too many features and unwanted CSS and JavaScript.
So I built one, a code snippet for cookie notice in WordPress without a plugin!
- Less than 1 KB in size (~500 bytes gzipped)
- No CSS or JavaScript files (everything inlined)
- No jQuery dependency
- No database queries needed
- Responsive
- Fully customizable
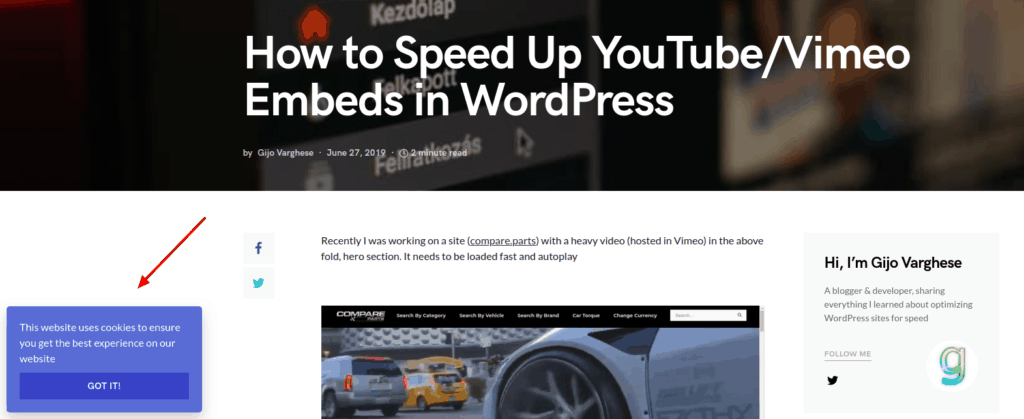
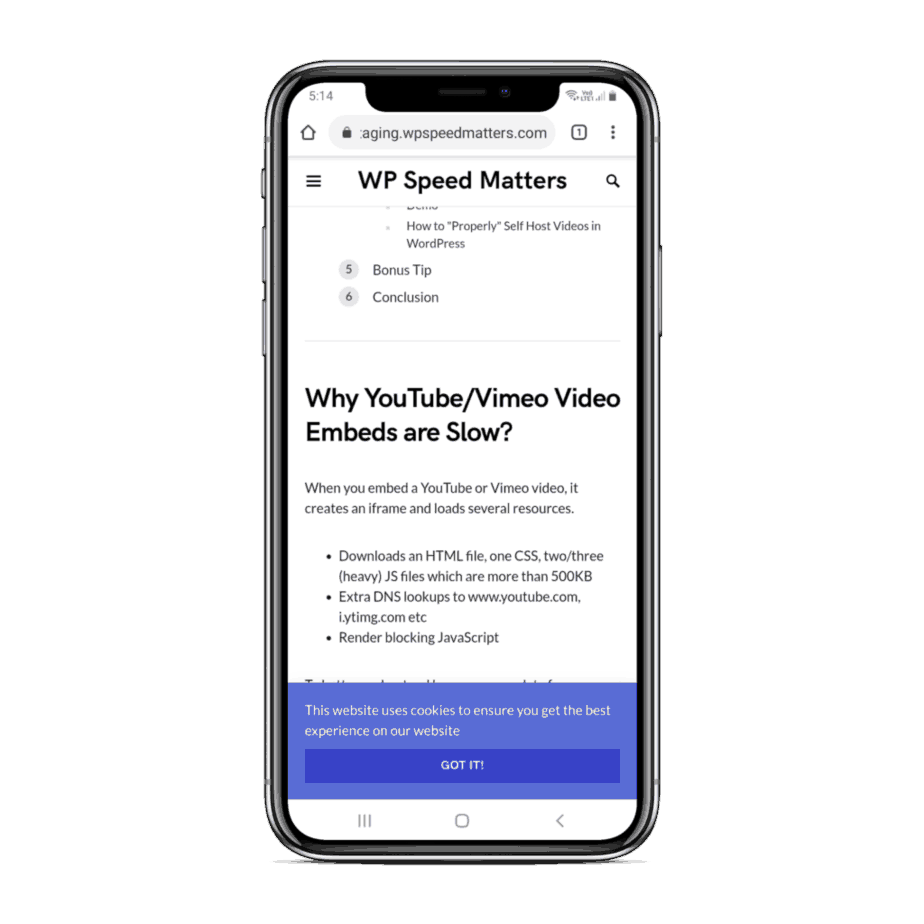
Here is how it looks:

On mobile:
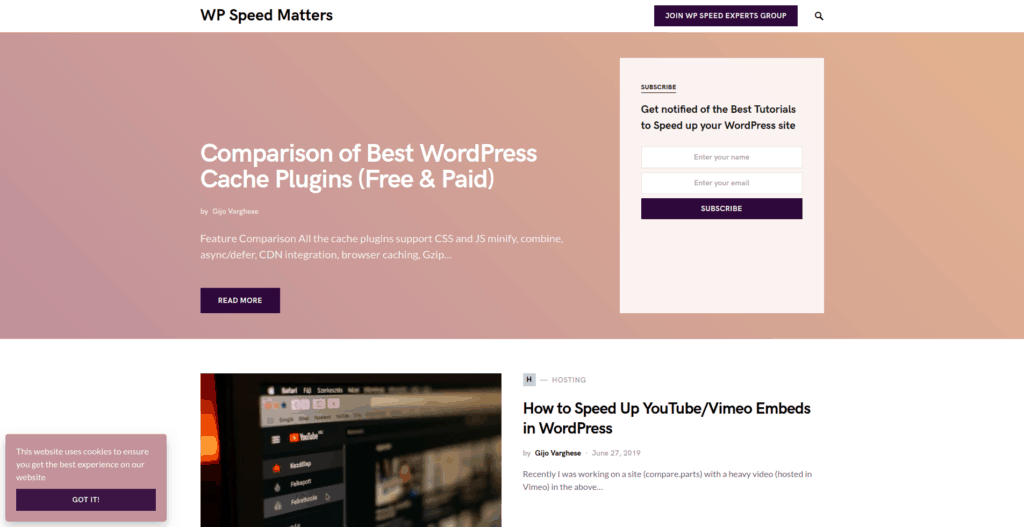
Easily customize to match your theme:

Code
<p id="cookie-notice">This website uses cookies to ensure you get the best experience on our website<br><button onclick="acceptCookie();">Got it!</button></p>
<style>#cookie-notice{color:#fff;font-family:inherit;background:#596cd5;padding:20px;position:fixed;bottom:10px;left:10px;width:100%;max-width:300px;box-shadow:0 10px 20px rgba(0,0,0,.2);border-radius:5px;margin:0px;visibility:hidden;z-index:1000000;box-sizing:border-box}#cookie-notice button{color:inherit;background:#3842c7;border:0;padding:10px;margin-top:10px;width:100%;cursor:pointer}@media only screen and (max-width:600px){#cookie-notice{max-width:100%;bottom:0;left:0;border-radius:0}}</style>
<script>function acceptCookie(){document.cookie="cookieaccepted=1; expires=Thu, 18 Dec 2030 12:00:00 UTC; path=/",document.getElementById("cookie-notice").style.visibility="hidden"}document.cookie.indexOf("cookieaccepted")<0&&(document.getElementById("cookie-notice").style.visibility="visible");</script>Adding it to WordPress
I didn’t make it as a WordPress plugin because it’s so easy to integrate. Also creating it as a WordPress plugin will require database calls to query the text, colour etc.
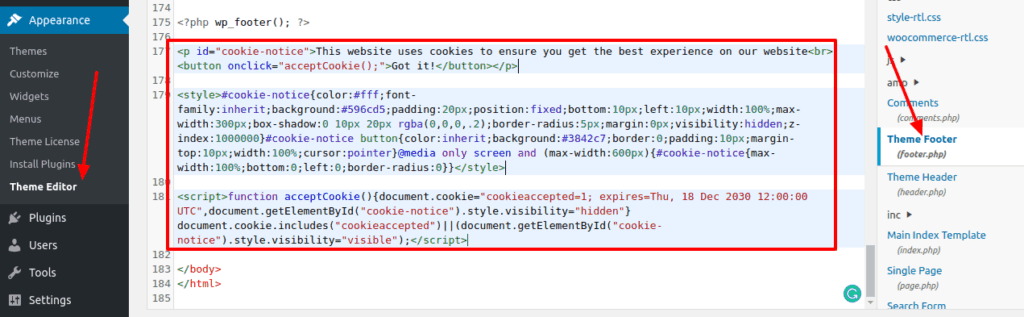
In order to add it to your WordPress site, go to your Appearance -> Theme Editor -> Theme Footer (footer.php) (from the right side) and paste the above code just before </body>.

Customization
The text can be easily changed in the <p> tag. You can insert links or anything as you wish.
To edit the background colour, search for #596cd5 and replace it with yours. For the button’s background colour search for #3842c7 and replace it.
Comment below if you’ve any queries or feedback. I read and reply to each of them within 8 hours!






Comments are closed.