I left developing WordPress sites around six years ago.
I mostly build websites using ReactJS, VueJS, and other static site generators after that. It was fun. I’ve full control over everything. When I deploy it, I use Netlify or similar static hosting services, and after updating content, I simply push it to GitHub. Within a few seconds, my site is live on different edge servers all around the world. CDN will cache all pages and static files. I don’t have to worry about minification, caching, image optimization etc. All are just a toggle way. I loved the experience!
I came back to WordPress for creating a blog about development. Yes, static site generators can do it. But I don’t want to reinvent the wheel, and I’m already a big fan of WordPress.
Coming back from static sites, optimizing WordPress is cumbersome. When I left WordPress year again, I was using W3 Total Cache!
Glad to see that there are new cache plugins in the market, like WP Rocket, LiteSpeed cache, Swift Performance etc. All are great, but configuring them is still painful, and the performance is still nowhere near static sites.
When I came back to WordPress for my blog, I asked one of the most expensive hosting providers: “Hey, I’ve traffic from the US and India, my server is in the US, so TTFB to India is pretty high”.
They replied, “there will be network latency since your WordPress site is in the US server.”
I felt something wrong. A lot of updates have happened in the Cloud technologies and seems like WordPress still lags behind.
We need a complete solution that can perform like static sites, without leaving the advantages of WordPress. It should be easy to configure too. Not like W3 Total Cache!
Table of Contents
Why not a few more Flying * plugins
When I started building a complete solution called FlyingPress, a few of them asked “why not create more small plugins as you did before, that does one functionality well, as modules. So we can choose accordingly…”
A more number of plugins creates more conflicts. If you’re in our Facebook group, you might see posts every day where one of my plugins conflicted with some other cache plugin.
For example, when using Flying Images and Flying Scripts together, we have to parse the HTML twice, which is slightly resource intensive. If it’s a single plugin that does both of them, we’ve to parse HTML only once.
Another example, when you’ve Cache Enabler plugin activated, it starts capturing HTML before Flying Scripts (since ‘C’ starts before ‘F’ in plugins order). So it creates conflicts!
We need a single solution that will take care of everything, without creating conflicts, without eating too many resources, without needing a speed optimization expert.
What is FlyingPress
FlyingPress is an all in one solution to WordPress sites that take care of everything. From page caching, CDN to image optimization.
Any non-techie should be able to create super-fast WordPress sites without going to too many tutorials or multiple plugins for speed optimization.
It should automate all possible optimizations so that users don’t have many headaches.
How FlyingPress Optimize for Core Web Vitals
FlyingPress from the ground up was for a better user experience. We entirely wrote critical css generation and other libraries from scratch to get the best performance.
Both WP Rocket and LiteSpeed cache generate critical css. But I was never happy with their results.
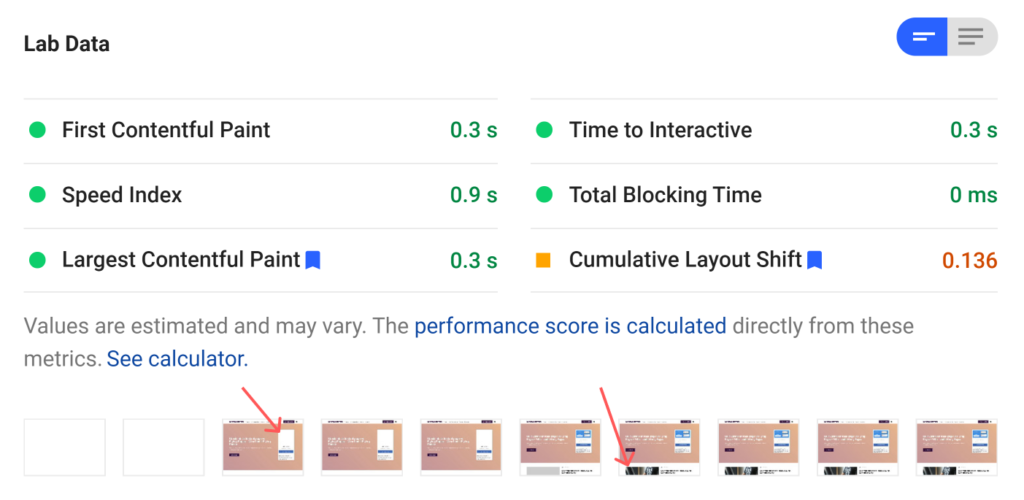
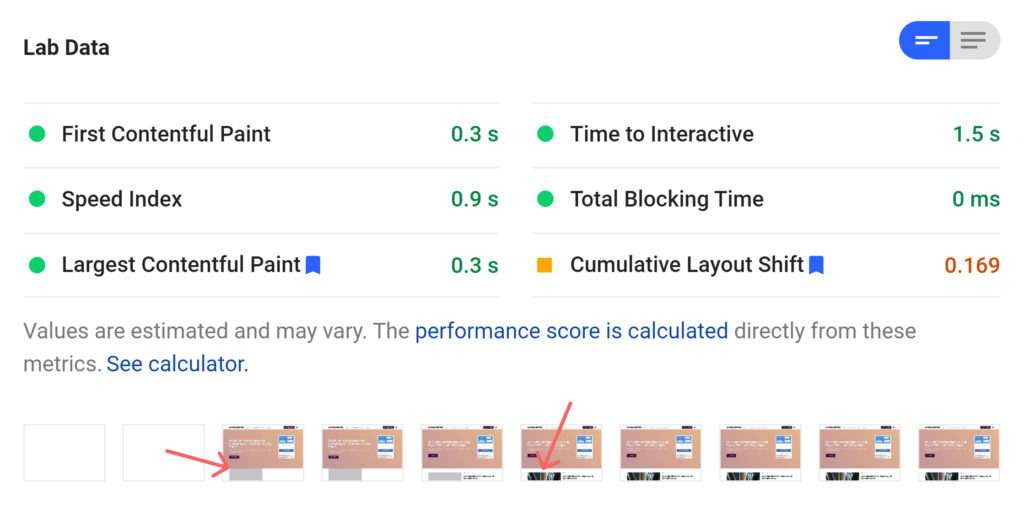
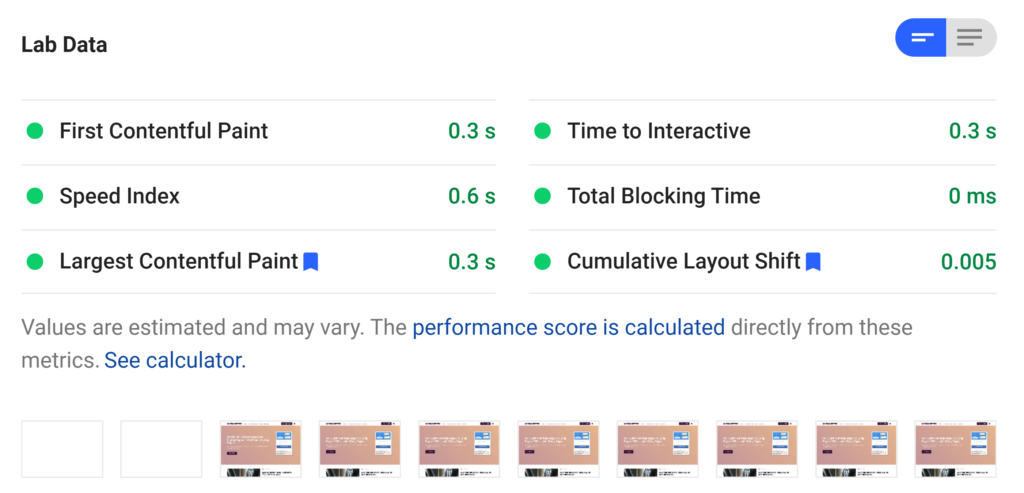
Here is the comparison of core web vital metrics in my blog (wpspeedmatters.com) using different cache plugins:
WP Rocket:

LiteSpeed Cache:

FlyingPress:

If you carefully look at the screenshots generated, you’ll notice a few things:
- No layout shifts – As you can see in the screenshots, FlyingPress from the second frame itself rendered with any layout shifts. Avoiding such layout shifts helps in reducing Cumulative Layout Shifts.
- Fast rendering – While WP Rocket and LiteSpeed cache displayed the blog post imagine 6th frame, FlyingPress showed it from the second frame itself, without even need of placeholder. FlyingPress uses several techniques like preloading above fold images, exclude above fold images from lazy loading, use native lazy load, our own super-fast JS lazy load lib etc. All of such optimizations helps in reducing First Contentful Paint and Largest Contentful paint.
FlyingCDN – Optimizations on the fly!
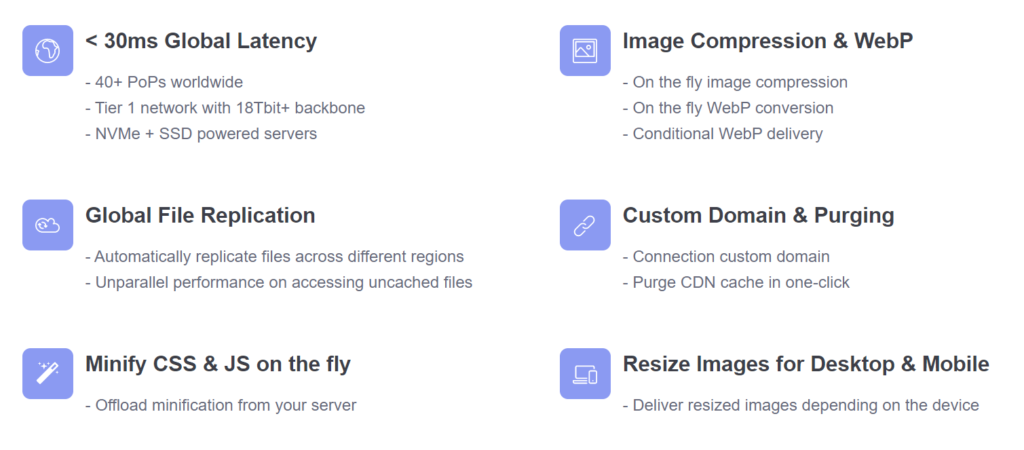
We already offload 90% of the optimizations externally. By enabling FlyingCDN, you can offload CSS/JS minify and image optimization to CDN.
Here are some of the features:

Cloudflare vs FlyingCDN
Cloudflare is a CDN + proxy. FlyingCDN is just a CDN. So FlyingCDN is not an alternative to Cloudflare. You can use Cloudflare along with FlyingCDN.
FlyingCDN provides many features that are currently not available in Cloudflare or are very costly.
One example is geo-replication. It will replicate files across different regions so that there will be very low latency even for uncached files.
Here is a comparison of FlyingCDN and Cloudflare features:
| Cloudflare | FlyingCDN | |
|---|---|---|
| Bandwidth pricing | Free | $3/100GB |
| Geo-replication | ❌ | ✔️ |
| Nearest PoP routing | Business plan ($200/m) | ✔️ |
| Image compression | Pro plan ($20/m) | ✔️ |
| WebP conversion | Pro plan ($20/m) | ✔️ |
| Resized images for mobile | Business plan ($200/m) | ✔️ |
Why no Unlimited plan or LTD
Many of the paid plugins in the WordPress ecosystem provide an unlimited plan and sometimes LTD (lifetime deals) too.
I’m not against unlimited plans or LTD. It works great for some products, and I’ve even run LTD my previous startup.
However, it’s not possible in FlyingPress.
As I’ve mentioned before, FlyingPress is not just a plugin. We do many resource-intensive tasks, like removing unused css at our Google Cloud server cluster. So our server costs are pretty high. Unlimited plans or LTD is too risky.
We also wanted to prevent abuse by using the same account by multiple persons.
Similar case for LTD, it helps us to make quick money. But will put the business at risk in the long term. I want FlyingPress to be a sustainable business.
More than 100 websites? Contact us for custom pricing.
We’re not stopping here.
We’re still not close by the goal of delivering HTML pages from edge servers with <30ms latency worldwide, no matter which hosting you’re in or where is your server location. Our TTFB Optimizer is a work in progress and will be a game-changer in WordPress.
We’ve only set up the basement.





Comments are closed.