The award for the page that requests the most web fonts goes to a site that made 718 web font requests!
Web Almanac
Yes, some designers/developers are lazy and add every possible font they can to make the site look good.
But what about performance?
Just like any other optimization, fonts need a high priority since the text is probably the first thing user see in a website.
This guide will show you different methods to optimize Google Fonts, especially for WordPress.
Table of Contents
Use System Fonts Instead
Have you noticed that fonts in Medium.com, WordPress admin, GitHub loads so fast?
Well, all of them use system fonts.
/* System Fonts as used by GitHub */
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
}/* System Fonts as used by Medium and WordPress */
body {
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif;
}System fonts are fonts preinstalled in every OS. Your browser doesn’t need to make extra HTTP requests to download stylesheets or font files.
Yes, zero requests!
The below text is rendered in system font:
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Not bad right? 😏
You won’t have a lot of choices in design, but if you want the best performance, go for it!
Limit Font Families & Weights
There are several optimizations that I’ve mentioned below. But limiting font families is the most important one. Ideally, you shouldn’t have more than 2 (max 3) font families.
Similarly, each font will have different weights. It starts from 100 to 900. Including each weight will result in an additional font file to download. So limit the number of font weights too.
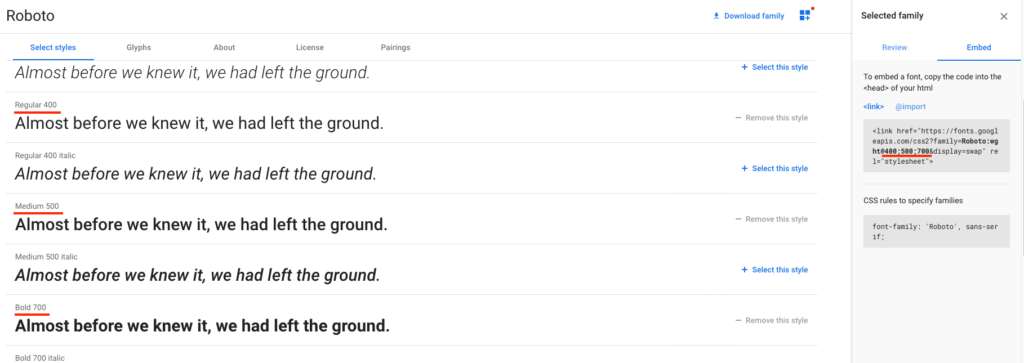
If you’re directly embedding font from Google Fonts, you can select different weights like this:

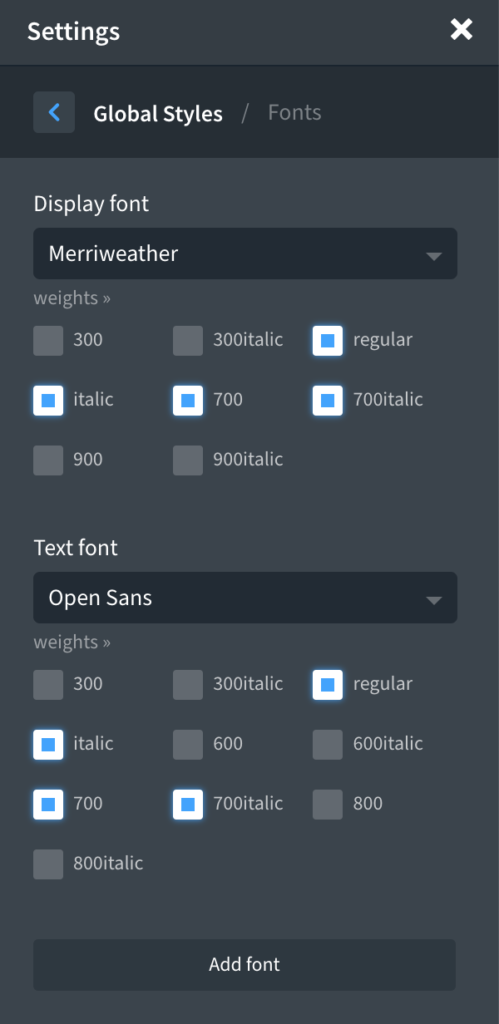
Here is an example of choosing font families and weights in Oxygen:

Credits: WPDevDesign
Use Variable Fonts (New!)
As I mentioned above, for each font-weight, the browser needs to download separate font files. So if you include 400 and 700, two font files will be downloaded.
But in variables fonts, a single font itself can transform into any font weight.
Here is a demo (try changing the font-weight):
Read more about variable fonts: https://web.dev/variable-fonts/.
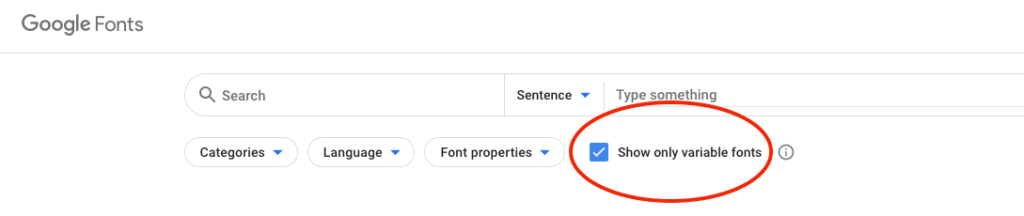
You can filter fonts in Google Fonts that support variable fonts:

To give you a better understanding, here is the difference:
| Font family, weight(s) | Normal font size | Variable font size |
|---|---|---|
| Roboto, 400 | 16 KB | 20 KB |
| Roboto, 400 + 700 | 30 KB | 35 KB |
| Roboto, 400 + 700 + 900 | 43 KB | 35 KB |
| Roboto, 300 + 400 + 700 + 900 | 57 KB | 35 KB |
| Roboto, 100 + 300 + 400 + 700 + 900 | 59 KB | 35 KB |
Here is a sample of variable font with weights from 100 to 900:
<link href="https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@100..900" rel="stylesheet" />Combine Google Fonts
Combining Google Fonts will reduce HTTP requests. It won’t have a big impact in performance with http/2. But still, a good practice to consider.
Before combining:
<link href="https://fonts.googleapis.com/css2?family=Open+Sans" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Roboto" rel="stylesheet">After combining:
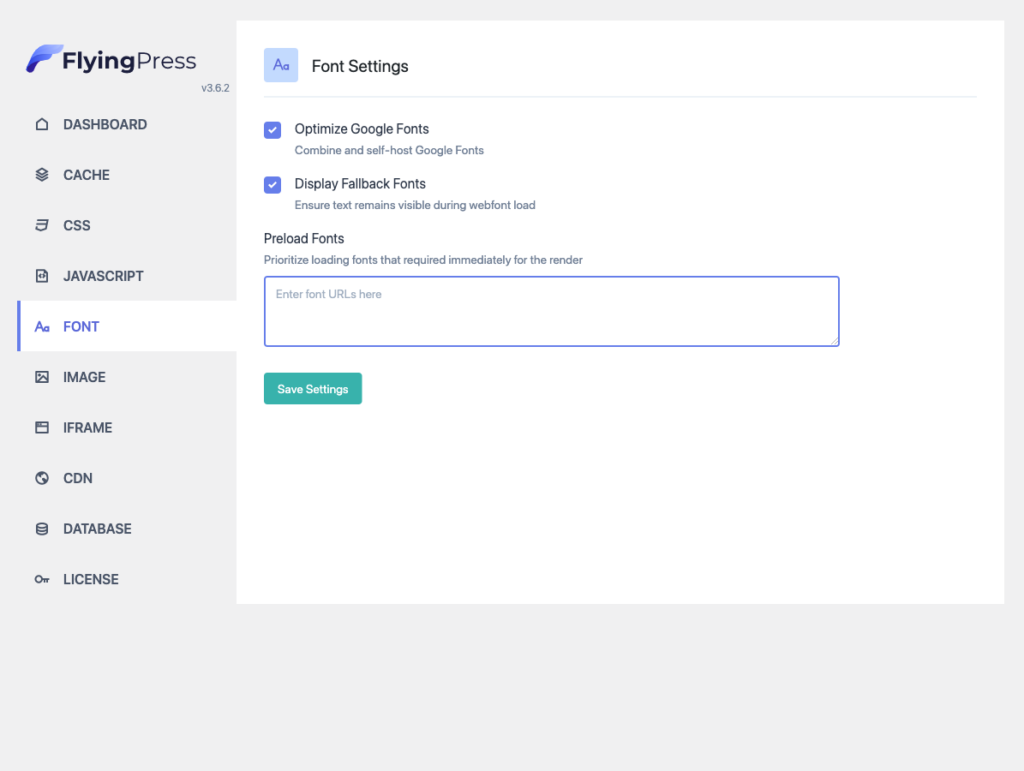
<link href="https://fonts.googleapis.com/css2?family=Open+Sans&family=Roboto" rel="stylesheet">If you’re using FlyingPress turn on “Optimize Google Fonts” and it’ll take care of this optimization.
Fix Flash of Invisible Text
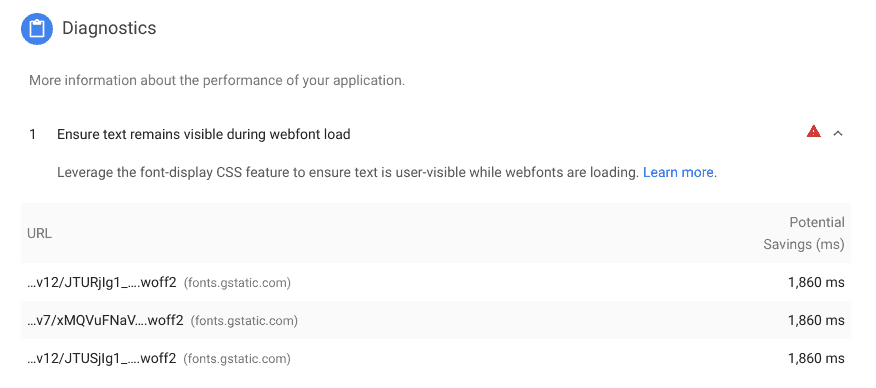
If you’re analyzed your site using Google PageSpeed Insights, you might have seen this error “Ensure text remains visible during webfont load”

There is a font-display CSS property which tells whether to show a fallback font while loading the font or make the font completely invisible. If the user is on a slow connection and you haven’t enabled fallback, the user might not see the text for some time, also called Flash of Invisible Text (FOIT).
In Google Fonts, adding “&display=swap” at the end of the URL will fix this issue.
Before adding swap:
<link href="https://fonts.googleapis.com/css2?family=Roboto" rel="stylesheet">After adding swap:
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">FlyingPress can fix this issue automatically. I’ve also developed a standalone plugin for this: Swap Google Fonts Display.
Load Google Fonts Asynchronously
Shall browser wait till CSS and its fonts files are ready to render the page? In my opinion, Google Fonts shouldn’t be render-blocking since a fallback font can be displayed meanwhile.
Lets load Google Fonts asynchronously. Add the following code to <head>:
<link rel="preload" href="https://fonts.googleapis.com/css2?family=Roboto" as="style" onload="this.rel='stylesheet'">This tells the browser to preload Google Font in the background (without render-blocking) and makes it available as a stylesheet when ready.
Inline Google Fonts
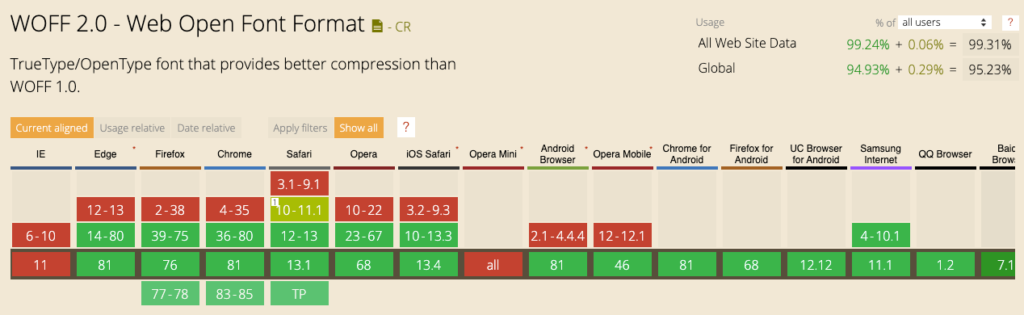
There are different file formats for fonts, like ttf, otf, woff, woff2 etc. Google Fonts CDN is pretty intelligent to deliver different font files based on the user’s device.
But if you only want to support modern browsers, instead of linking to the stylesheet, directly inline the css contents.
The latest font format “woff2” is generally supported (except IE and Opera Mini). It will also have the lowest file size.

Before:
<link href="https://fonts.googleapis.com/css2?family=Roboto" rel="stylesheet">After (unminified):
<style>
/* cyrillic-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url(https://fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu72xKKTU1Kvnz.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
....
</style>This way your browser can reduce a HTTP chain and download the font file immediately.
Add Resource Hints
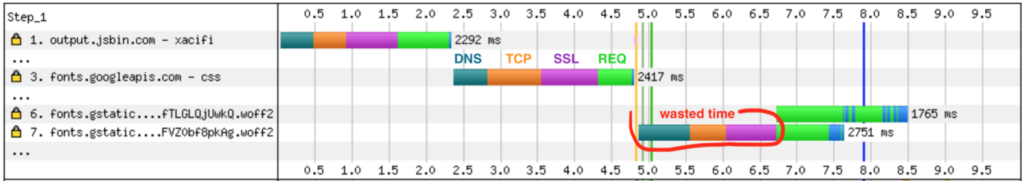
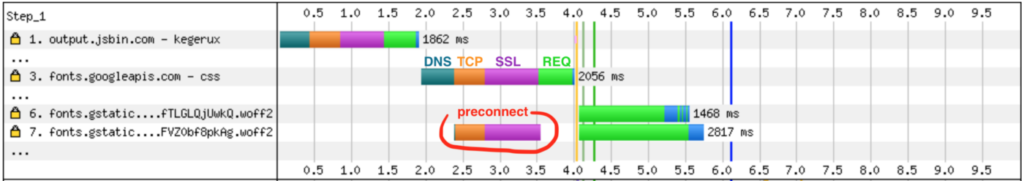
If you closely look at a Google Font CSS, the stylesheet is downloaded from “https://fonts.googleapis.com/”. However, after downloading the CSS file, each font files are download from “https://fonts.gstatic.com”.
The browser needs to make another DNS lookup after downloading the stylesheet. This can add a slight delay.
By adding resource hints, we can tell the browser that “I’m going to connect to this URL shortly, so make it ready 😉”.


Add the following line to <head>:
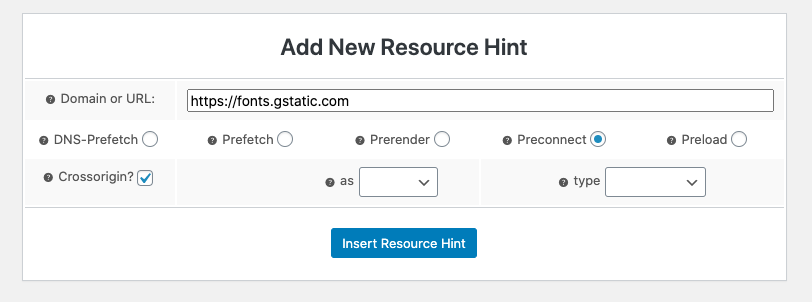
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />Or using Pre* Party Resource Hints plugin:

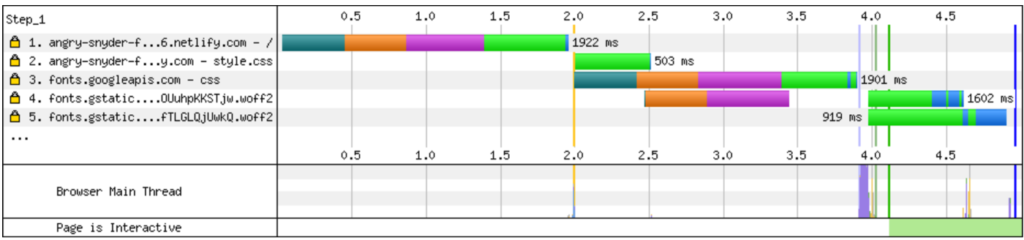
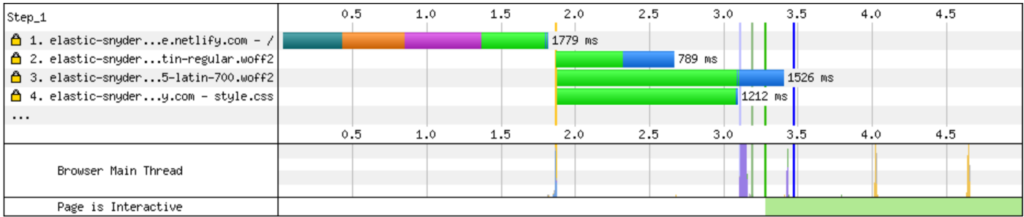
Self Host Google Fonts
But why self-host? Google Fonts are delivered from their super fast CDNs and it might have already been cached in the browser, right?!
- The browser cache time for stylesheets is only 24 hours and 1 year for font files.
- Even though fonts are delivered from their CDN, there involves two additional DNS lookups and multiple chained HTTP requests.
- Browsers have started to implement double-key caching. Which means if website A downloads a font and cache it, it will not be available for website B. Safari has already implemented this. Chrome is about to ship. You can read more about it here.
- Self-hosting can leverage your existing connection (http/2).
So it’s always better to self-host Google Fonts!


How to self host Google Fonts in WordPress?
OMGF plugin can self-host Google Fonts. But I found it hard to use. We’ve to manually search the fonts or auto-detect by opening pages.
If you’re using FlyingPress, turn on “Optimize Google Fonts”. It will take care of self-hosting, combining and everything for you!

Conclusion
In the overall web, Google Fonts dominates by the usage of 75%. They’ve put the best effort to optimize them. But that doesn’t mean there is no more room to optimize.
Many of the optimizations can be easily done by installing FlyingPress like self-hosting, preloading, fallback font, combine, load async etc. But no plugin will be able to optimize your design choices.
Add the fonts that you really need, filter out unnecessary font weights and if possible, self host them.
Comment below if you’ve any queries or feedback. I read and reply to each of them within 8 hours!




Comments are closed.