Whenever people ask me what’s the secret behind my blog posts loading instantly, I reply to them “Quicklink”. If you’re in WP Speed Matters Facebook group you may have noticed that I’ve recommended Quicklink to everyone.
What is Quicklink?
Faster subsequent page-loads by prefetching in-viewport links during idle time
Quicklink, Google
Quicklink is a tiny JavaScript file that detects links in the viewport (visible area) and preloads them even before the user clicks on it.
What’s is wrong about Quicklink?
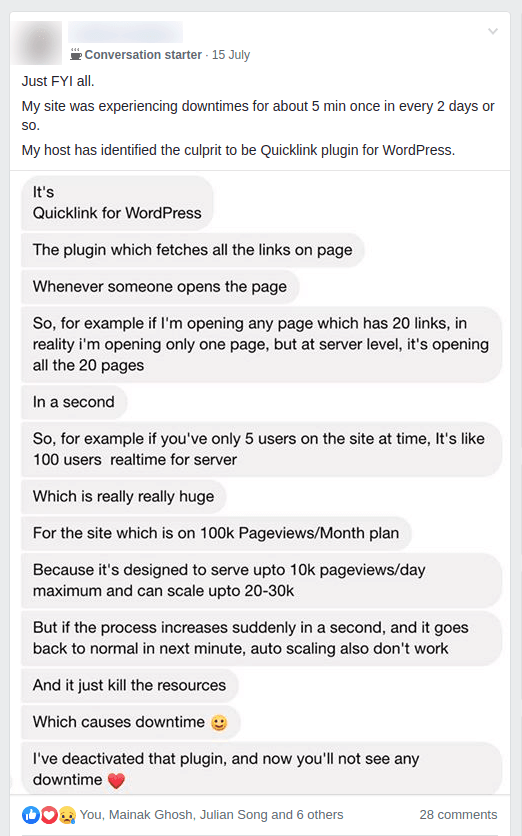
Issue #1 – Crash Servers

If you’ve too many links in the viewport, Quicklink will tell the browser to prefetch all the links at the same time. This will create a high server load.
I haven’t felt any issues like this because my hosting can easily handle it. But those who are in shared hosting or hosting that doesn’t have enough resources, it will crash the server during peak times.
Solution: Stop preloading if the server is busy and preload only a few requests per second.
Issue #2 – Don’t Prefetch Dynamically Injected Links
Quicklink finds all links on the web page during the initial load. It’s not aware of any links which are injected later. A good example is ‘infinite scroll’ contents like blog posts or products that load on clicking ‘Load more’ button.
Solution: Preload pages on mouse hover too, similar to Instant.page
What’s Instant.page?
Instant.page uses just-in-time preloading — it preloads a page right before a user clicks on it. Before a user clicks on a link, they hover their mouse over that link
Instant.page
It is somewhat similar to Quicklink, but instead of prefetch all links in the viewport, it prefetches link on mouse hover.
What’s wrong about Instant.page?
Usually, a user takes around 300ms from hover to click. So if the server didn’t respond within 300ms, then most likely you won’t notice any difference. Achieving <300ms TTFB is pretty hard. Most of the hosting providers have this around 400ms and even 1s to halfway around the globe.
Solution: Preload links in viewport instead of hover, similar to Quicklink.
Introducing Flying Pages

Flying Pages is built to fix issues with both Quicklink and Instant.page
- Preload pages in the viewport (similar to Quicklink)
- Preload pages on mouse hover (similar to Instant.page)
- Limits the number of preloads per second
- Stops preloading if the server is busy
- Understands the user’s connection and preferences
- 1KB gzipped
Flying Pages detects all the links in the viewport and add it to a queue. Links in the queue are processed by a limit of 3 requests per second (by default). This will prevent sending a large number of requests in an instant. It will also preload links instantly on mouse hover, if not preloaded yet in the queue.
Flying Pages is also smart enough to detect slow responses and crashed servers. Whenever it detects like that, all preloading will be stopped.
Quicklink vs Instant.page vs Flying Pages – A comparison
| Quicklink | Instant.page | Flying Pages | |
|---|---|---|---|
| Preloading method | Viewport | Mouse hover | Viewport + Mouse hover |
| Server load | High | Low | Medium |
| Delay | 0 ms | 65 ms | 0 ms |
| Size (gzipped) | 0.8 KB | 0.8 KB | 1 KB |
| Respect user connection | ✅ | ✅ | ✅ |
| Support Safari browser | ✅ | ❌ | ✅ |
| Limit preloads per second | ❌ | ❌ | ✅ |
| Preload dynamically injected links | ❌ | ✅ | ✅ |
| Stops preloading on slow response | ❌ | ❌ | ✅ |
| Stops preloading if server crashes | ❌ | ❌ | ✅ |
| Configurable via WordPress plugin | ❌ | ❌ | ✅ |
Comment below if you’ve any queries or feedback. I read and reply to each of them within 8 hours!






Comments are closed.