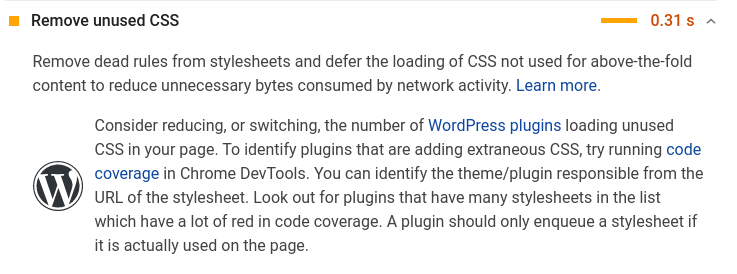
When you analyze your site via Google PageSpeed Insights you might have seen the error like “Remove unused CSS”.

Ok. What is the plugin to remove unused css?!
Well, it’s not that easy.
Table of Contents
What is Unused CSS?
Theme developers write the theme in such a way that the theme supports almost all types of sites like blog, WooCommerce, forum etc.
All these sites may require several types of HTML elements (with their own variations) like below:
- Typography
- Icons
- Tables
- Forms & buttons
- Widgets
- Navigation bar
- WooCommerce
- Author box
- Search bar
- Comments
- Galleries
- Social media buttons
The list goes on…
99% of the time, theme developers write everything into a single file style.css. Whether you use it or not, css required for all these elements are served to your users.
What if you don’t use all of these elements?
In my blog, I don’t need WooCommerce, comments (I use Disqus), and many such elements. Also, some elements like tables, forms, author box, share buttons are only needed in the posts page, not on the home page.
Well, all these are ‘unused css’.
PS: Not just themes, plugins might also be injecting extraneous css.
Why removing Unused CSS is so hard?
Dynamic Classes
You might have heard about critical path css. Critical css is the necessary styles/css required to render the above fold contents. The rest of the css is loaded in the footer (prevents render-blocking). There are several tools and plugins to extract critical css in WordPress.
However, extracting ‘used css’ is not as easy as critical css. The reason is there might be JS files that inject css classes based on buttons clicks or actions.
Try clicking on the search icon in the top of my blog, a new div and classes are injecting by JavaScript.

CSS classes required for these effects are inside JavaScript and it’s very hard to find these class names. Similar case for cart page, account restricted pages etc.
Code-Splitting approach
One approach to reducing unused css (in themes) is to split the large style.css into multiple files/chunks like base.css, form.css, typography.css, table.css, comment.css etc and inject the required files in the respective pages.
Splitting files like these is easy, however, figuring which pages use which elements is extremely difficult in WordPress. Because many other plugins, custom HTML elements might be using it.
Plugins injecting CSS to unwanted pages
Some plugins developers inject all the css & js files in the pages that might not require them.
A good example is the Contact Form 7 plugin. It injects/enqueue CSS & JS files in all pages and doesn’t care whether that page contains a form or not. But there are plugins that can do this intelligently, like WP Forms.
Lazy developers right?! ?
But even if your plugin developer injects it everywhere, there are ways to remove them from the unwanted pages. We’ll cover them soon.
Is ‘unused css’ a vanity metric in Google PageSpeed?
In WordPress, removing 100% unused css is extremely tough (not impossible though).
But it’s definitely possible if you’re building a website from scratch (even if you use css libraries like Bootstrap or Tailwind). There are tools like Purge CSS that can ‘purge’ unused css during the build process. It’s so easy to setup.
Here are a few sites without unused css for example:
How to Remove Unused CSS in WordPress?
Tools to find Used/Unused CSS
- Find unused selectors: https://www.jitbit.com/unusedcss/
- Find used css: https://purifycss.online/
Even though these can help you to find ‘used’ css or remove ‘unused’ css, it might not work well with all sites due to the ‘dynamic classes’ as I mentioned before.
If your site is mostly static and doesn’t contain many moving parts on buttons clicks give it a try.
Using Unused-css.com
Unused-css.com is another tool which can extract used css from a site. However, they’re more intelligent than the above tools. Unused-css scans your JavaScript files to see if any classes are injected by them, which fixes the ‘dynamic classes’ issue I mentioned before.
How reliable is unused-css.com?
In my case, it missed many css classes inside the JS files. Also, scheduled checks, downloading used css etc costs $25/month and their support isn’t responding to my issues. So I eventually left it.
If you want to remove 100% of your unused css, give it a try!
Once you’ve generated ‘used’ css, create a child theme, add the generated css and remove all other css!
A better, reliable approach to Remove Unused CSS in WordPress
Removing 100% unused is almost very tough in WordPress. However, you can reduce it and minimize the impact using several techniques.
Here are the steps I follow:
Analyze Unused CSS files
Lets first analyze the site to see which files have the most unused css in the corresponding page.
Note: Make sure combining/merging css is turned off.
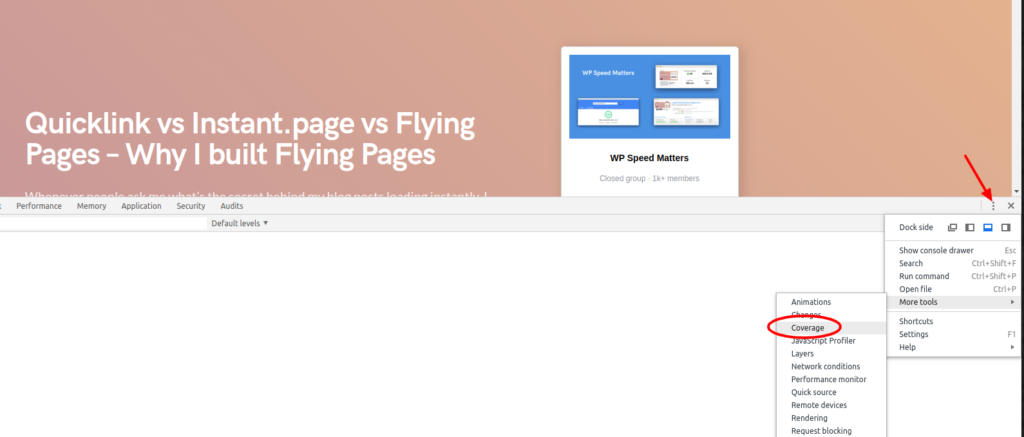
Open Chrome Dev tools -> Coverage.

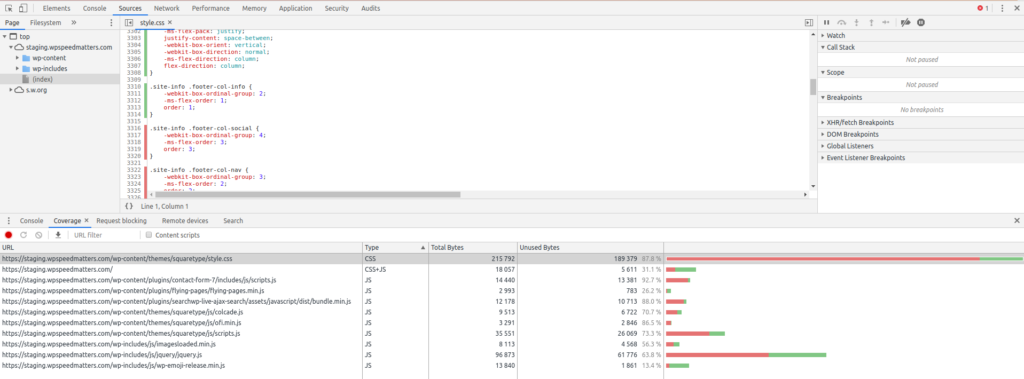
Click ‘Start Instrumenting coverage and reload page‘ and you’ll get a report like this:

You can also click each file and see used and unused code.
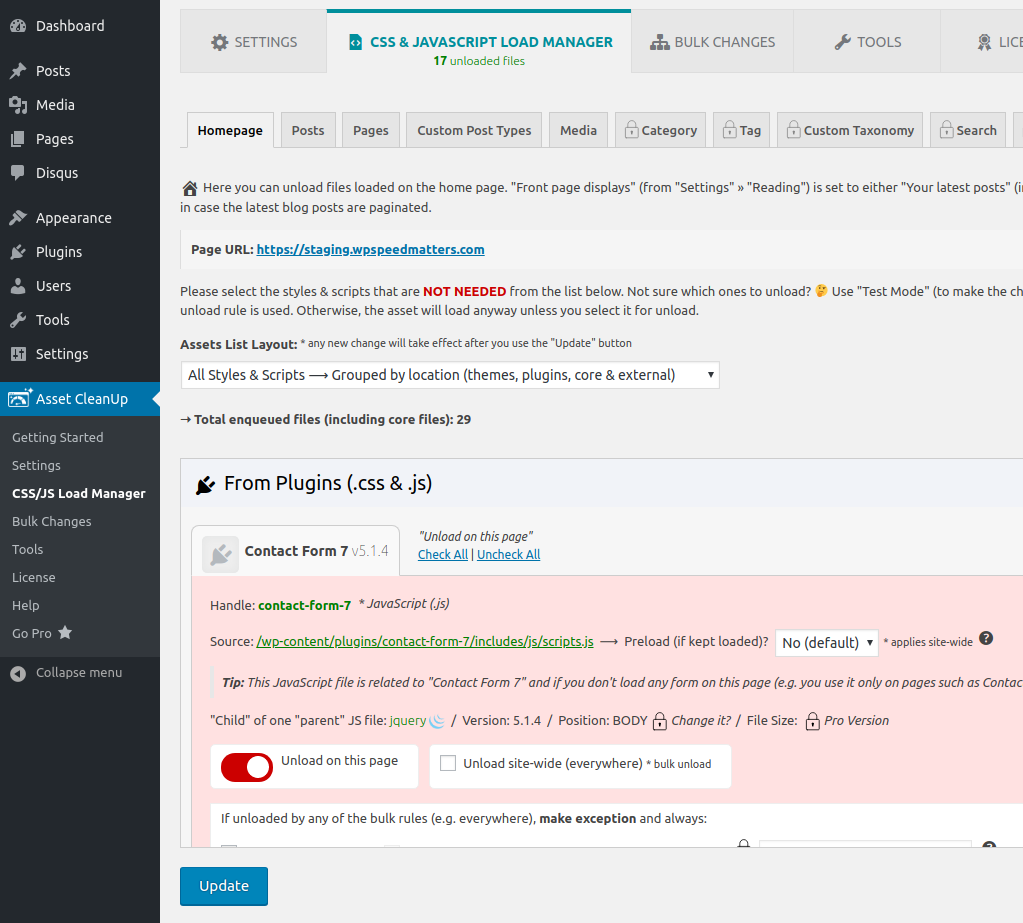
Use Asset CleanUp to Remove Unused CSS files
Asset CleanUp helps you unload files from plugins and themes per page (or type of page).

For example, I’ve unloaded Contact Form 7’s files from the home page. Similarly, remove the files one by one that you think is not required.
Make sure to test the site after doing this.
Generate Critical CSS
Critical CSS is the CSS that is required to render the above fold contents of the page. This is highly recommended to improve first contentful paint and first meaningful paint.
Generating critical css is much easier than generating ‘used’ css. There are several plugins like FlyingPress that can do this.
Use a CDN to deliver CSS files
A CDN can dramatically reduce the network latency and download time for CSS files (not just css, any static files). Whether your unused css files are 100KBs or 500KBs, a CDN can deliver it in <50ms.
Use a CDN like BunnyCDN or one from below:
Conclusion
Removing every single bit of unused css, I would say it’s almost impossible in WordPress!
But with the above steps, you can reduce the impact of unused css by a good percentage and improve speed and user experience.
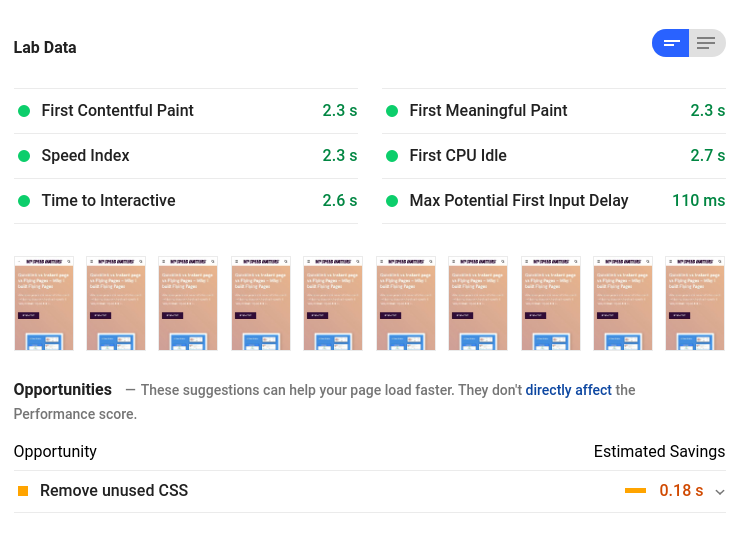
If you can improve the FCP, FMP and TTI, Google PageSpeed Insights will also ignore these errors. See mine on mobile (on desktop, this error is not even visible):

Comment below if you’ve any queries or feedback. I read and reply to each of them within 8 hours!





Comments are closed.