Table of Contents
Understanding WordPress CSS
Before diving deep, let’s understand how the normal CSS works in WordPress.
Every WordPress theme consists of a style.css that contains every bit of code that is necessary to style your website. Theme developers need to support all features of WordPress that consist of blog posts, comments, products page, membership page, forms, etc. Other plugins you install may also add similar css style sheets.
This can make the css files bloated and having a large size of 200KB or even more.
What is Critical Path CSS?
As your CSS files grow, your browser has to download these large files, parse it and render it. Also, know as render-blocking. This will also increase the First Contentful Paint and First Meaningful Paint.
Critical Path CSS is the CSS that is required to render the above fold content of each web page. As the name suggest the “critical” css that helps the browser to paint fast and render it, before downloading the complete css files.
Usually, critical path css is inlined in the head and the original css file is loaded asynchronously or in the footer for the best experience.
Why Critical Path CSS is so important?
You must have already seen the warning from tools like Google PageSpeed Insights or GTmetrix saying “optimize css delivery” or “defer unused css”.
Critical CSS has nothing to do with the page load time. It neither increases/decreases the load time. But gives a much better user experience. It helps to “render” or “paint” the webpage fast.
- Improves first contentful paint (FCP)
- Improves first meaningful paid (FMP)
- Remove unused CSS (not technically remove it, but prioritize “useful” css)
Here are the two screenshots of my blog with and without critical css.

without critical css path 
with critical css path
As you can see in “without critical css path”, it took almost 5 seconds to show something useful to the user on the mobile device. The browser has to make an extra HTTP request to the css file, download it, parse it in order to start rendering. But using critical css, all necessary css required is inlined and the browser is able to start rendering right after downloading the HTML file, within a second or less.
How to Generate Critical CSS in WordPress?
There are several ways to generate critical css in WordPress.
Using Cache Plugins
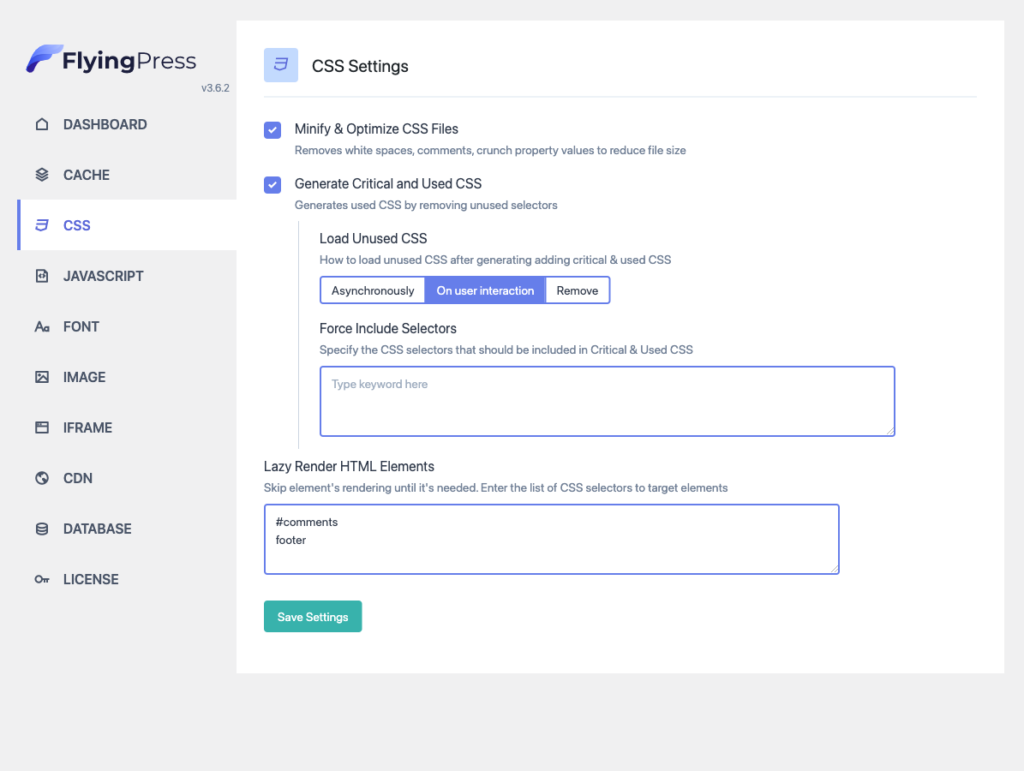
FlyingPress is a premium cache plugin that can generate Critical CSS for each page separately.

It can also remove unused CSS.
Other Cache plugins that can Generate Critical CSS
WP Rocket, Swift Performance and LiteSpeed cache are similar plugins that can generate Critical CSS. All of these plugins that cloud-based and the entire cache is built in their servers.
Using Autoptimize + Free Critical CSS Generator
There are 3rd party online tools that will provide critical css by entering the URL of your site. pegasaas is such an amazing free tool.
Here is how you can do it:
Step 1: Go to https://pegasaas.com/critical-path-css-generator/ and enter your URL. Copy the generated “Critical Path CSS”.
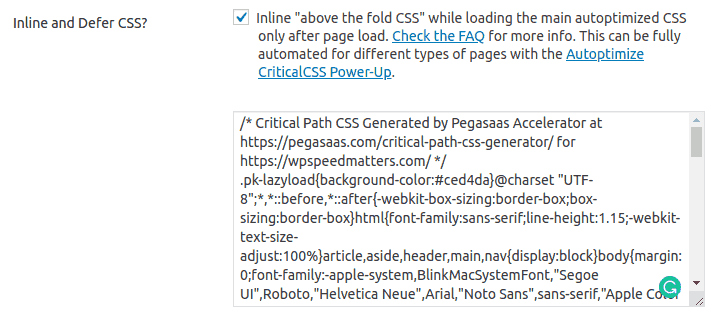
Step 2: In the Autoptimize settings (turn on advanced settings), under ‘CSS Options’ check ‘Inline and defer css’ and paste the copied css.

Pros:
- Free
Cons:
- No separate critical css for different types of pages (e.g.: home page, posts page, category page, product page etc)
- Do not auto rebuild on theme/customization change
Why WordPress itself can’t generate Critical CSS?
As you have already noticed generating critical path css involves external services. So why WordPress itself can’t generate it?
Generating Critical CSS is made possible by open-source projects like Critical (from Google) or CriticalCSS or penthouse. All these projects are NodeJS based and not in PHP. So you’ll need to install NodeJS on your server. Most of the shared/managed hosting providers will not allow it due to several reasons.
Comment below if you’ve any queries or feedback. I read and reply to each of them within 8 hours!





Comments are closed.