Third-Party requests are the hardest thing to deal with while optimizing WordPress sites. One of the obvious solutions is to remove unnecessary scripts/plugins that make third-party requests.
But, if removing plugins is not the solution you want, let’s discuss.
Table of Contents
What are third-party requests?
Third-Party requests are basically files like CSS, JS, image, fonts that are downloaded from external websites. If your website is example.com and in your site, it downloads a script from facebook.com then that’s a third-party request.
Find & analyze third-party requests in WordPress
Before optimizing anything, let’s figure out what are third-party requests are our WordPress site making.
Using Pingdom
Go to https://tools.pingdom.com and analyze your site.
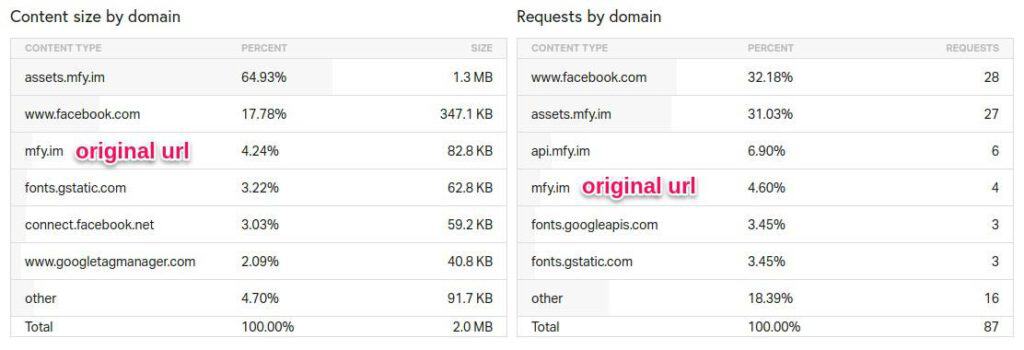
Here is a sample result after analyzing one of site MFY.im

Any requests other than mfy.im and assets.mfy.im (it’s our CDN) are third-party requests or external requests. As you can see in the above site around 30% of the requests (by size) are external.
Using Webpagetest.org
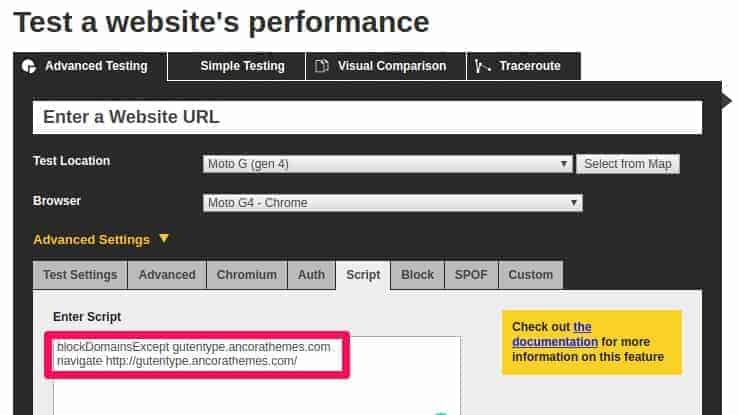
Go to https://www.webpagetest.org/ and test your site.
Again test your site by blocking all the third party requests and see the difference.
Under the Script section, paste the following code and click ‘START TEST’.
blockDomainsExcept your-site.com
navigate https://your-site.com/blockDomainsExcept is the list of domains that are only allowed, thus we eliminate 3rd party resources. navigate is the URL which needs to be tested, our site.

It’s recommended not to have too many third-party requests. Here is why:
Why third-party requests make the website slow?
There are multiple reasons which make third-party make our WordPress sites load slow.
Extra DNS Lookups & Latency

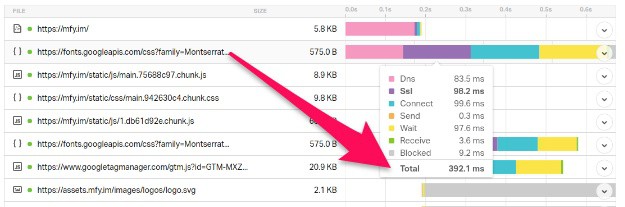
For every new resource from a new domain, the browser needs to make DNS lookup, SSL handshake, Connection etc. In the above example connecting to Google for loading fonts alone took about 300 milliseconds. If they don’t support CDN, it may be even worse!
Consider having 5 such third-party domains. Your browsers need 300ms x 5 = 1.5seconds.
Browser Cache
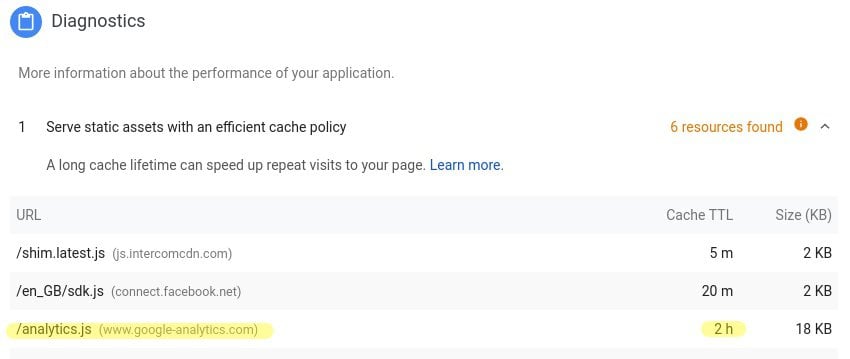
Since they are external sites, we don’t have any control over the browser cache. It’s recommended to have a cache period for at least 30 days. But of these third-party requests have a cache period of fewer than 2 hours. So we’re leveraging browser cache.

How to speed up third-party requests?
There are multiple ways to speed up. One solution won’t fit for all.
Preconnect
Preconnect is the way you tell the browser that you’re going to connect to a domain soon. So start DNS lookups, SSL, TCP handshake etc.
<!-- E.g.: Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin>
<!-- E.g.: Facebook SDK -->
<link rel="preconnect" href="https://connect.facebook.com" crossorigin>Add this code to the <head>section in your WordPress site. You can do it via editing header.php or using plugins.
Add all the domains that you’ve found while analyzing through https://tools.pingdom.com.
Prefetch
Prefetch is a similar technique to preconnect. While Preconnect is to connect to a domain, prefetch is to download the resource.
For example in the case of Google Analytics, we’re sure that browser is going to download https://google-analytics.com/analytics.js. In such cases, you can enter the full URL into ‘prefetch’.
<!--- Google Analytics Script -->
<link rel="prefetch" href="https://google-analytics.com/analytics.js" crossorigin>Host Locally
Preconnect and Prefetch can save some good time. However, it’s always best to reduce the no. of HTTP requests. By hosting these third-party requests locally, we can take advantage of minifying, bundling, and browser cache.
Download the corresponding file and upload it to your WordPress Media. Copy the URL and add it to the footer section or header with async/defer.
<script defer src="//your-domain/xxx/xx/google-analytics.js"></script>Here is a minified version for Google Analytics which is inlined. There are also plugins for Google Fonts that will download and host them locally.
Defer or Load Asynchronously
“Hey Browser, I need this file, just download it when you become free”.
If the third-party request has low priority and shouldn’t block other resources/rendering, you can load them asynchronously.
Here is how you can load Google Ads asynchronously:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>Instead of async, you can also use defer.
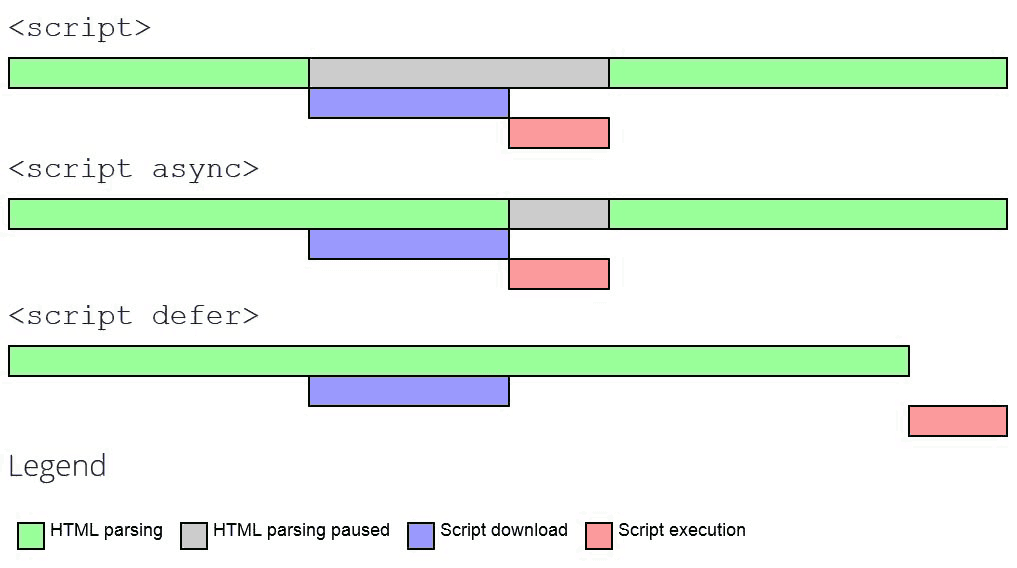
Async vs Defer
No Async/Defer – HTML rendering is blocked until the script is downloaded and executed.
Async – Downloading script will not block rendering HTML. But parsing script after download will block HTML rendering.
Defer (recommended) – Script will be downloaded without blocking HTML rendering. Parsing will be done after HTML is completely rendered.

Conditional Load
You can lazy load third-party scripts so that they’ll be loaded only after the user has scrolled up to a point.
A good example is with Disqus comments. With Disqus Conditional Load plugin you’re loading when the user reaches the bottom of the post.
Not every plugin will have such lazy load option or plugin for it. If you’re a developer implementing it yourself won’t be that difficult.
Conclusion
As I said before, one solution won’t fit all. Compare each and check whether your third-party requested can be optimized.
Comment below if you’ve any queries or feedback. I read and reply to each of them within 8 hours!





Comments are closed.