Do you know that you cache HTML pages in Cloudflare too? This technique is called Edge level caching. Your entire WordPress site will be hosted in 155+ data centres (edge servers) all around the globe.
Result?


If you’re new to Cloudflare, read my post – 10 Benefits of Integrating Cloudflare
Table of Contents
How does it Work?
WordPress by default cache your static files like images, CSS, JavaScript etc. But it doesn’t cache HTML pages. Caching HTML pages is risky because the data change very often (I’ll cover how to handle the risks throughout this post).
However, with ‘rules’, you can explicitly tell Cloudflare to cache your HTML pages (aka WP posts, pages, etc).
Cloudflare has 155+ edge servers all around the globe. So once you cache it and when a user visits your WordPress site, the pages will be delivered from the nearest edge server of Cloudflare, not from your origin server.

Why you should Cache HTML pages?
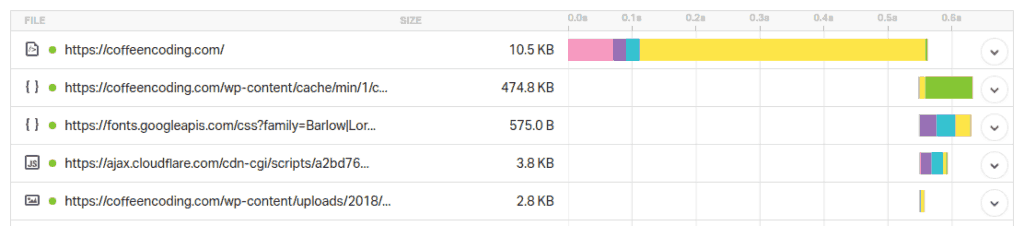
Lower TTFB and TTLB
TTFB – Time to First Byte, TTLB – Time to Last Byte.
If it’s too technical – The first impression is the best impression!
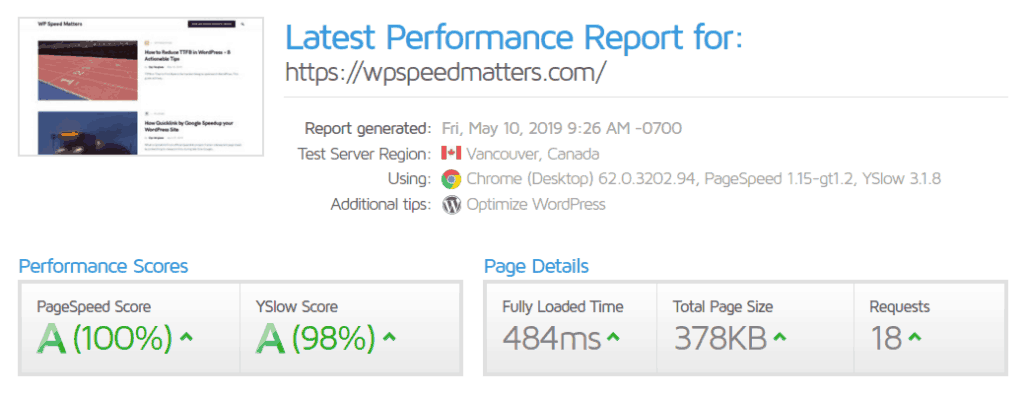
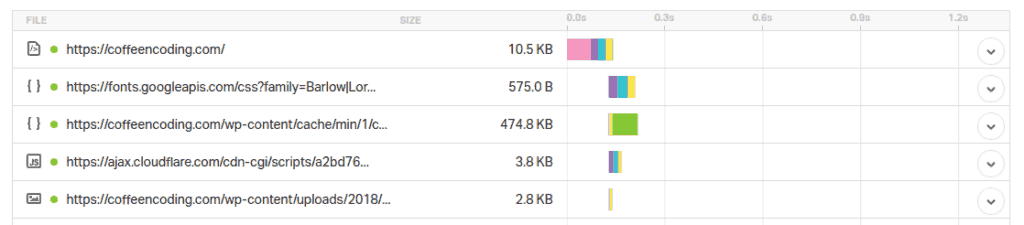
Basically, its the time required to load the web page. Check the screenshots below:


In the first screenshot, Cloudflare is enabled but HTML cache is disabled. You can see the difference.
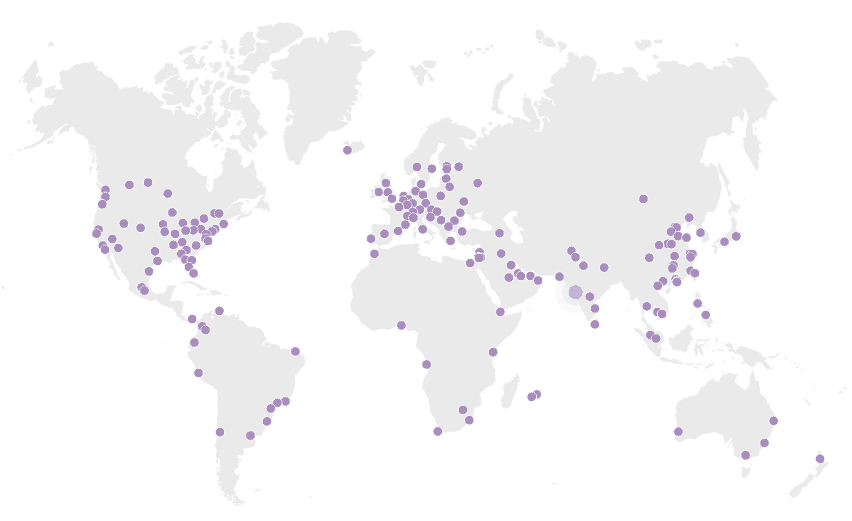
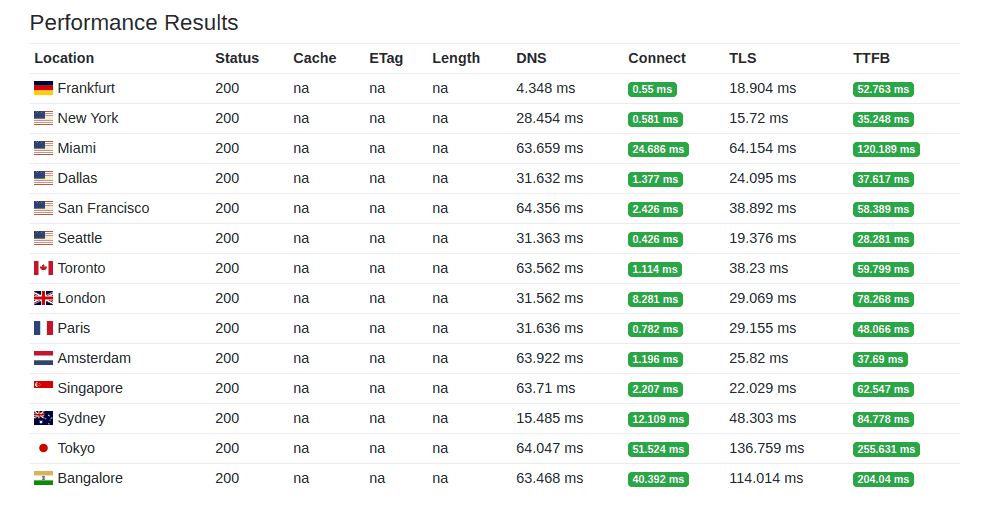
Here is the result of testing TTFB from 14 locations:

You can test it yourself by going to https://tools.keycdn.com/performance
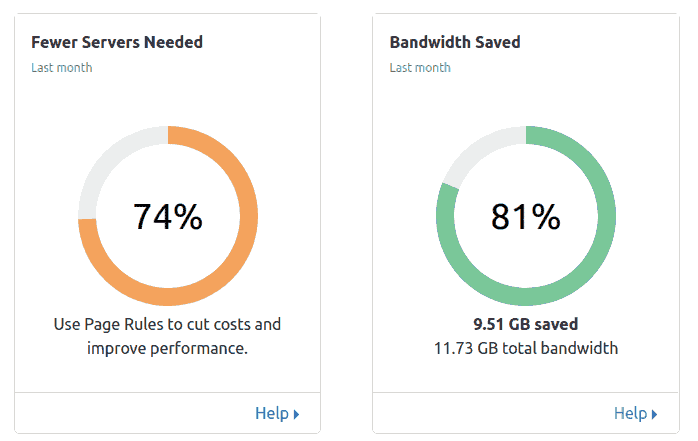
Less load to Server
By serving everything from Cloudflare, there will be very less load to the server. So you don’t need powerful servers and pay a lot of money to the hosting companies. The only load to the server is when you log in to the admin panel and when there is a new/updated post missing from Cloudflare cache.
Here is how much Cloudflare saved me:

How to Cache WordPress Pages in Cloudflare?
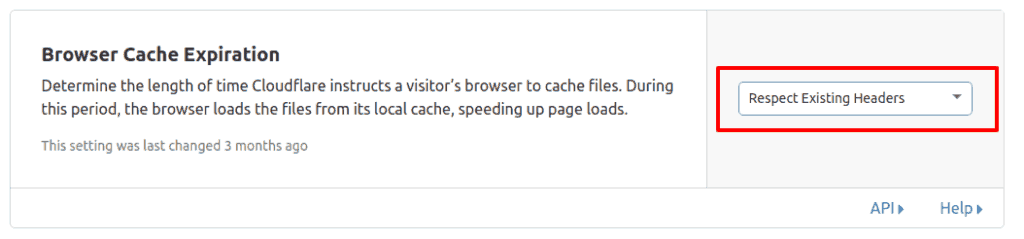
Before we begin, make sure the ‘Browser Cache Expiration’ in the ‘Caching’ tab is set to ‘Respect Existing Headers’. Otherwise, HTML pages will be also cached in the browser. So when you update something it won’t be seen by the user even if they reload.

Ok, let’s do it!
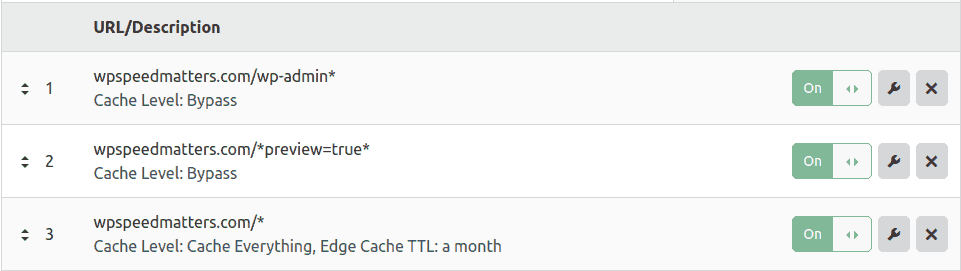
Go to ‘Page Rules’ section of the Cloudflare and add the following rules:

Rule 1 – Bypass caching for every request to the admin panel (wp-admin).
Rule 2 – Bypass caching if it’s a preview of post/page.
Rule 3 – Cache everything (including HTML, css, js, images etc) in the edge servers for a TTL (time to live).
Bonus Tip: Use separate CDN for static files
Sounds like a terrible idea?
Every time you update some content or clear Cloudflare cache, you’re clearing the cache of static files (images, js, css, fonts etc) too. This will result in a much lower cache-hit ratio.
What I recommend is to use a separate CDN like BunnyCDN (which is super cheap) for static files. Because static files don’t change that often. In this way, HTML pages are delivered from Cloudflare and static files from other CDN.
Things that will BREAK and How to Fix Them
As I mentioned before caching HTML pages are risky. Many dynamic features will not work as expected because it will be already cached by Cloudflare.
Here are a few common problems and how to fix them:
Admin Bar/ Tool Bar
WordPress shows an admin/toolbar to pages if the user is logged in. But Cloudflare will cache those pages and toolbar will be shown to unknown users too.
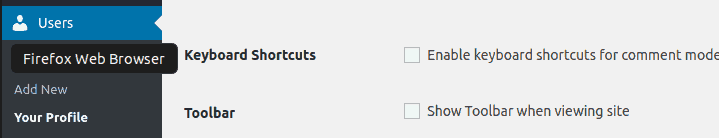
Solution 1: Hide the toolbar for all users by going to Users -> Your Profile.

Solution 2: Use the ‘Solution 2’ mentioned in ‘WordPress Default Comments’
WordPress Default Comments
Everyone can comment, but new comments will not be visible unless you clear the cache.
Solution 1: Use 3rd party commenting plugins like Disqus or Facebook Comments.
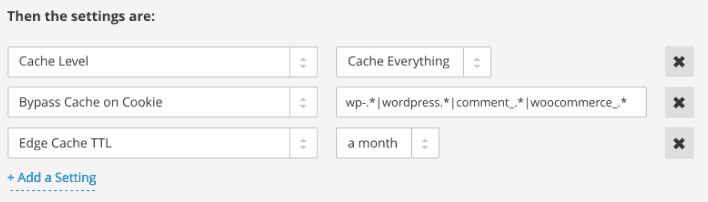
Solution 2: Upgrade to Cloudflare paid plan a set ‘Bypass Cache on Cookie‘ rule that will ignore cache, if someone has commented (or if the user is logged in).

Search Page
Just like WordPress comments, search page is also very dynamic. Caching is not a good idea here.
Solution 1: Add an additional rule that will bypass cache on URL like https://wpspeedmatters.com/?s=*.
Solution 2: Use an Ajax powered search. Some themes come with ajax search by default.
Solution 3: Disable search page. This is what I did. I haven’t seen anyone searching directly in my blog!
WooCommerce
Woocommerce cart page, order confirmation page etc will be messed up if you cache those pages. Use the Solution 2 in ‘WordPress Default Comments’.
Understanding Cloudflare Cache
Cloudflare cache works just like any other CDN, using an HTTP proxy. Once there is a new request it checks whether the requested URL is present in the edge server. If it’s not present, the user will get the response from the origin server. Further requests will be cached by Cloudflare based on the TTL.
Cache Status
Cloudflare returns a cf-cache-status in every HTTP request. Here are the common statuses:
- MISS – Response is missing in the edge server, delivered from the origin server. Next response will be probably a HIT.
- HIT – Response delivered from Cloudflare edge server.
- EXPIRED – TTL(Time to Live) is over. Next response will be probably a HIT.
Checking Cache Status
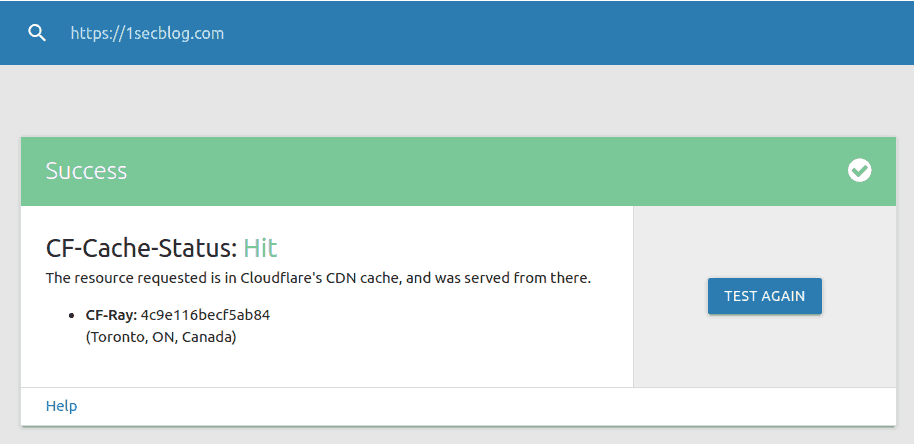
In order to test whether caching is working or not, go to https://cf-cache-status.net and enter your URL.
If it’s working correctly you’ll see something like this:

Clearing Cache after Updating Posts/Pages
After integration, all your HTML pages will be cached by Cloudflare. If you add/update a new post/page or any other modifications, Cloudflare will not be aware of it.
Using Cloudflare official plugin
Luckily Cloudflare comes with an official WordPress plugin that will clear the cache of the corresponding URLs if there is an update.
Manually
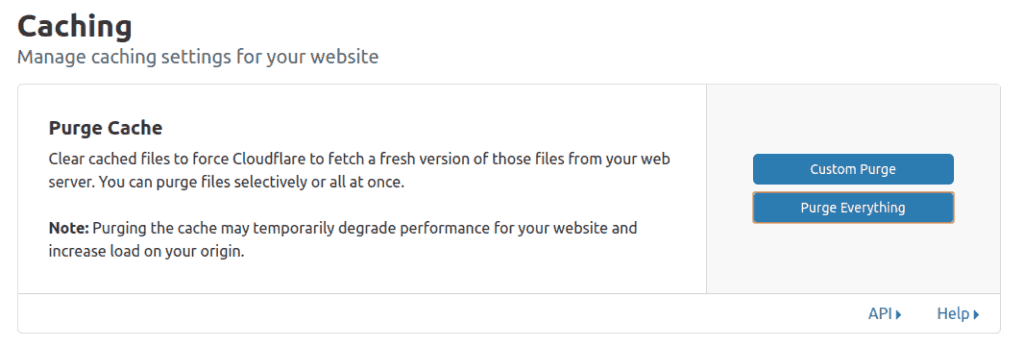
You can also clear cache manually without a plugin by going to the ‘Cache’ setting in Cloudflare.

Conclusion
I hope that covered everything to cache HTML pages in Cloudflare. I know it’s a little hard to set up these. But once you’ve done these, you’re going to get the best performance that no cache plugin or hosting company can provide.
Comment below if you’ve any queries or feedback. I read and reply to each of them within 8 hours!





Comments are closed.