If you’ve analyzed your site through Google PageSpeed Insights, you might have seen the error “Serve static assets with an efficient cache policy”.

And in GTmetrix “Add Expires headers”

Learn how to fix this browser caching errors using Cloudflare without any plugins.
What is Browser Caching?
Simple, you tell the browser to store some files in the local computer so that next request to the same URL won’t be fetched.
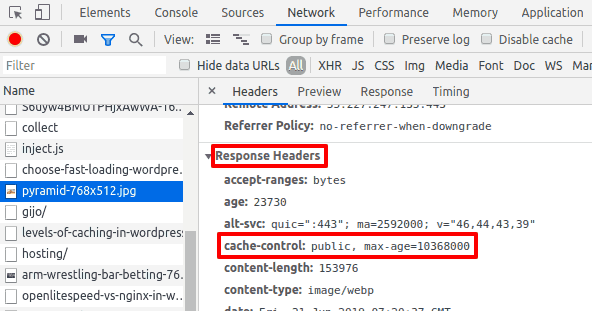
Browser caching works based on response header. For every HTTP request browser sends ‘request headers’ and server respond back with ‘response headers’ and the data.

Sever specify ‘cache-control’, a response header to tell the browser how long to cache the files (in seconds).

Without Browser Cache 
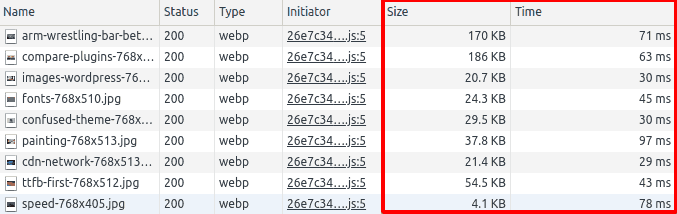
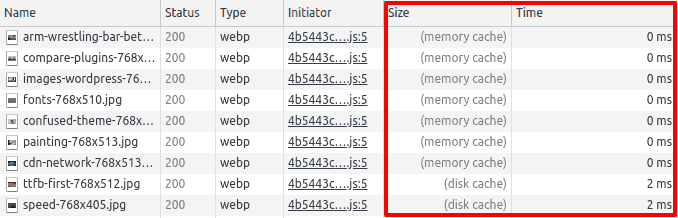
With Browser Cache
As you can see the cache files are loaded from disk or memory (RAM) instantly.
By implementing Browser caching, you can:
- Reduce server load
- Decrease page load time
- Reduce bandwidth costs
How to Leverage Browser Caching using Cloudflare?
There are plenty of tutorials on setting up browser caching using the .htaccess file or Nginx. But I prefer not to touch them :D. If you’re using Cloudflare you can add expire headers to each request in just two clicks and without any plugins.
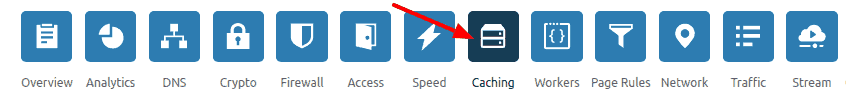
Open your Cloudflare site dashboard and go to the ‘Caching’ tab:

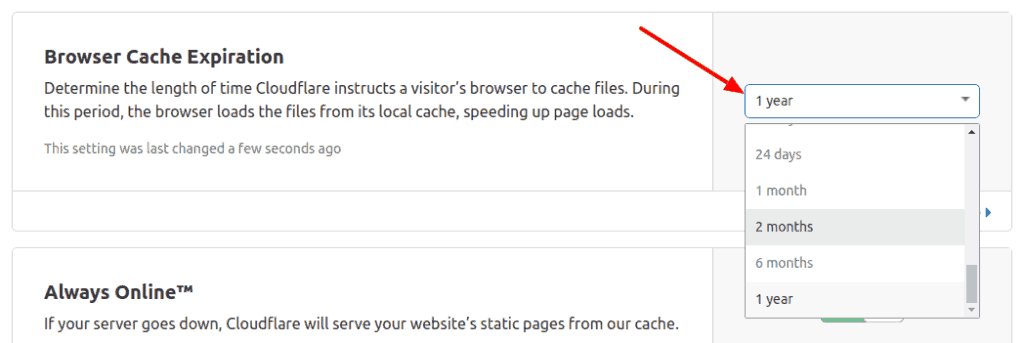
Scroll down to see ‘Browser Cache Expiration’

By default, it will be set to 4 hours. Change it to something beyond 2 months and you’re done!
If you use any cache plugins and your URLs have a hash in them like wp-content/cache/min/1/4b3ef90d6.js, then you can safely set it to the maximum, 1 year. Otherwise, if you make some changes to the style.css or similar files, the changes will be visible only after the cache has expired.
A note on ‘Cache Everything’ Rule
If you use cache everything rule to cache HTML pages too, applying this browser caching will apply to HTML pages too. This is risky because when you update content it will be visible to users since they’ll have the cached pages for a long time
Comment below if you’ve any queries or feedback. I read and reply to each of them within 8 hours!




Comments are closed.