One of my primary goals in optimizing a website is to improve first contentful paint and first meaningful paint, make the above fold content visible as fast as we can.
Ideally, the browser should be able to render and paint above fold content with least amount of HTTP requests. Generating critical path css, deferring css and js help a lot.
One of the similar techniques I use to improve first meaningful paint is inline base64 and SVG images.
Table of Contents
What are Base64 Images?
Base64 is a kind of binary-to-text encoding. In other words, any data represented as text. In our case, images are represented as text. Any image can be converted to base64.
A normal image in HTML:
<img src="https://yout-site.com/logo.png"/>A base64 image in HTML (inlined):
<img src="data:image/png;base64,...[content]..."/>base64-image.de is a nice tool to convert images to base64.
What are SVG Images?
SVG (Scalable Vector Graphics) is another image format that is represented as code in an XML-based format. It’s ideal for vector images. Usually logos, icons are vector images.
The SVG contains codes for drawing shapes like paths, outlines, curves etc. Hence the size of SVG is usually much lower than JPG/PNG/GIF.
An SVG image in HTML:
<img src="logo.svg"/>An inlined SVG image in HTML:
<svg xmlns="http://www.w3.org/2000/svg">...[content]...</svg>What’s Wrong in Inlining Images?
You need carefully pick which images should be inlined.
Here are some pitfalls in inlining images:
- Converting images to base64 results in a 30% increase in size.
- Size of HTML page increases (too much will affect TTFB)
- Images cannot be delivered via CDN.
Regardless of all this, there some good places to inline images.
When to Inline Images?
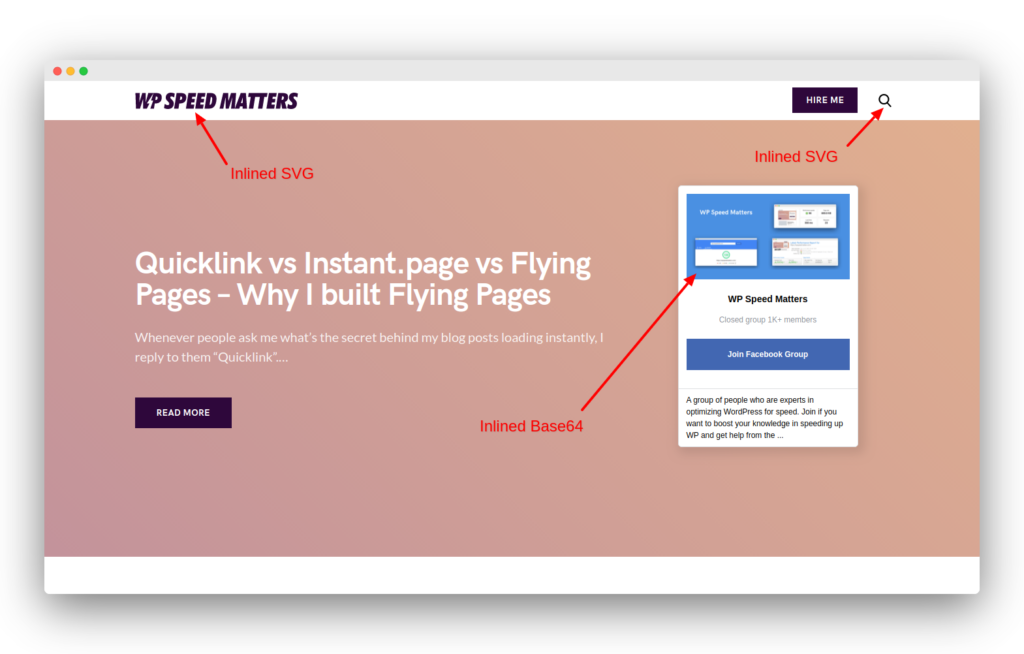
I’ll show you where I’ve inlined images in my blog:

The three images that I inlined are:
- Logo – SVG, 2.5 KB
- Search icon – SVG, 0.2 KB
- FB group pic – PNG, 4.5 KB. After converting to base64 – 6 KB
My HTML size increased from 19 KB to 25 KB (Thanks to brotli compression).
Keep your HTML size under 100 KB. Beyond that will slightly lower TTFB. Also if you’re caching HTML pages in Cloudflare, this isn’t an issue.
Logos, icons and other images in the above fold are ideal for inlining images.
Inlining Images in WordPress
Let’s make our images ready for inlining:
- Convert image to base64 – https://www.base64-image.de/
- Resize images – https://resizeimage.net/
- Compress images – https://compressor.io/
- Minify SVG – https://jakearchibald.github.io/svgomg/
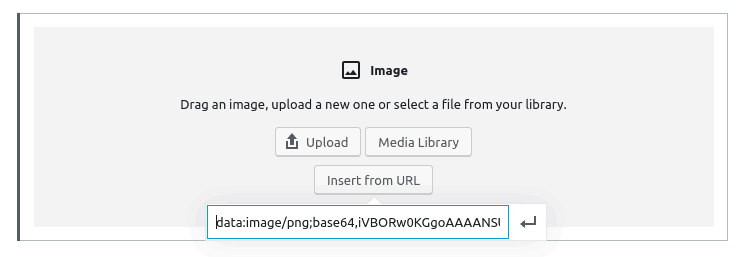
If you’re able to edit the URL of the image, you can directly paste the base64 text:

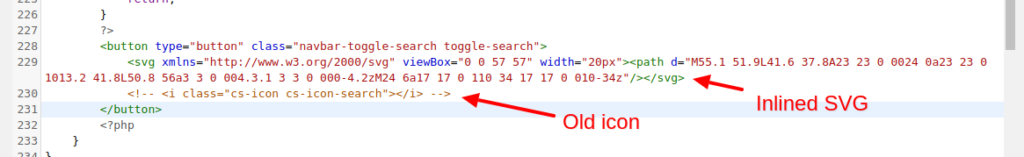
However, some of the images/icons are hardcoded into theme/plugins. In that case, you need to find out the right file and replace the code
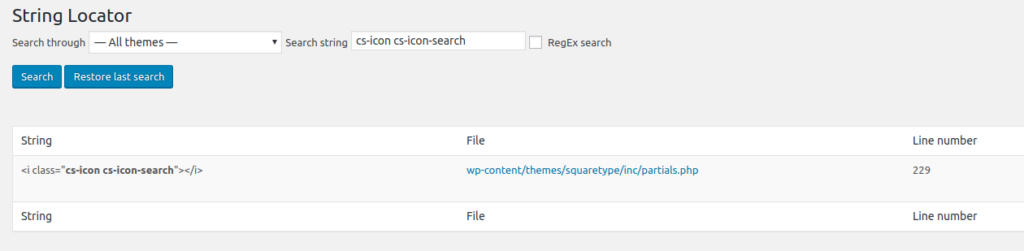
What I usually do is, find the class name of the corresponding image (or the parent element) and search for the file in theme/plugin.
String locator is a nice plugin to do this. It will search for the string inside files and you can edit it.


Conclusion
Inlining images is little tricky based on your theme/plugin and has some pitfalls as I discussed above. But if you pick the right images and do it correctly, it can give you great results.
Try it out yourself.
Comment below if you’ve any queries or feedback. I read and reply to each of them within 8 hours!






Comments are closed.