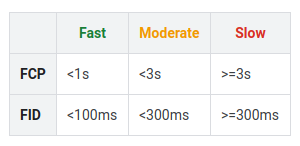
Google recently made an announcement that they’re ranking websites based on FCP and FID.
They categorize websites into Slow, Moderate and Fast

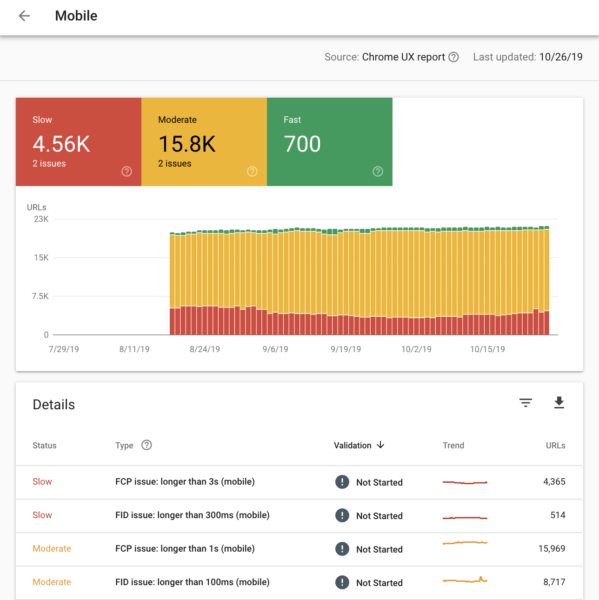
This is now visible in Google Search Console‘s ‘Speed’ menu.

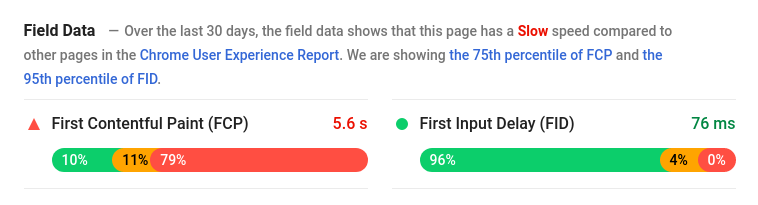
This is also visible in Google PageSpeed Insights as ‘Field Data’.

“But my website loads in 2s” Why does this matter?
The Field Data is the data collected from the Chrome User Experience Report (Crux). Chrome collects data from real users.
Your testing tools might say your website loads in 2s or less. But your audience might be from different locations, with different devices and network speed.
Field Data tells the actual speed that your users are experiencing.
So if you’re trying to figure out how to reduce FCP, here are some tips:
Table of Contents
Reduce TTFB
FCP = TTFB + render time.
So you’ve to reduce TTFB to reduce FCP.
There are several techniques to reduce TTFB in WordPress. The easiest one is to use a good cache plugin like FlyingPress and a good hosting provider like Cloudways.
Also Read
Remove Render-blocking resources
Once the browser receives the HTML content, it may have to download extra resources in order to start rendering.
They’re usually CSS and JavaScript.
For JavaScript, you’ve to add a defer attribute to the script tag. The defer attribute tells the browser to only execute the script file once the HTML document has been fully parsed.
For CSS, we’ve to load them at the bottom, asynchronously.
Almost all cache plugins can do both. What I usually recommend is FlyingPress since it can generate critical CSS too.
Generate Critical CSS
When you load CSS asynchronously, the browser doesn’t have the necessary styles required. This will create Flash of Unstyled Content of FOUC.
To prevent this, we’ve to generate Critical CSS.


Critical CSS is the CSS that is required to render the above fold contents. It’s inlined in the HTML so that no resources need to be downloaded and the browser can immediately render the content.
Use well-coded themes and page builders
A good theme has a major role in reducing FCP. Use well-coded themes like GeneratePress or Astra.
Page builders also inject too many divs and unwanted CSS. Use builders like Oxygen that doesn’t inject unwanted divs and has more control over everything.
If you’re new to Oxygen, watch Building a Website in Oxygen from Scratch.
Avoid JS dependent elements in Above Fold
Anything that requires JavaScript to be executed to render can harm First Contentful Paint.
So as a thumb rule, avoid elements that require JavaScript to render in the above fold, like these:
- Sliders like Revolution slider
- Google Ads
- Mega Menu plugins
- Animations
Preload Pages in the Background
By preloading pages in the background, whenever user navigates to a page, the page is loaded instantly without any delay.
Link prefetching is a browser mechanism, which utilizes browser idle time to download or prefetch documents that the user might visit in the near future.
Mozilla Docs
Note that this will not help for the initial page load, only for the inner pages.
The code looks like this:
<link rel="prefetch" href="URL_TO_PAGE">Use plugins like Flying Pages which will automate this task intelligently.

Exclude ‘Above Fold’ Images from Lazy Loading
Lazy loading usually requires JavaScript to be executed before displaying images. This can delay rendering images in the above fold.
Always exclude images in the above fold from lazy loading.
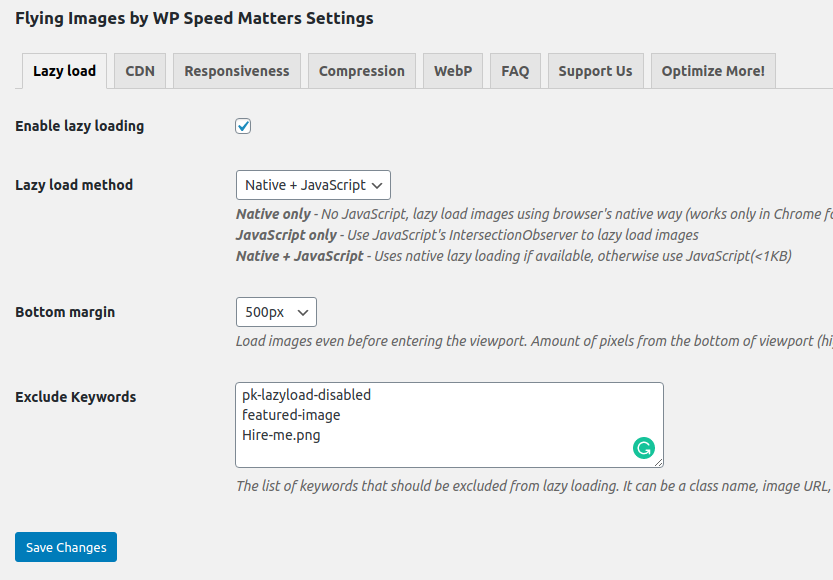
Most of the lazy loading plugins have this feature. If you’re using Flying Images, you can exclude images by keywords which can be file names, class, id, attribute or even from the parent node of the image.

Inline ‘Critical’ Images
Inlining images mean browser doesn’t have to make another HTTP request to download the image. The content of the image is already inside the HTML.
A normal image in HTML:
<img src="https://yout-site.com/logo.png"/>A base64 image in HTML (inlined):
<img src="data:image/png;base64,...[content]..."/>If you take a look at the home page of my blog, you’ll see a few images that I’ve inlined:
Reduce DOM Size
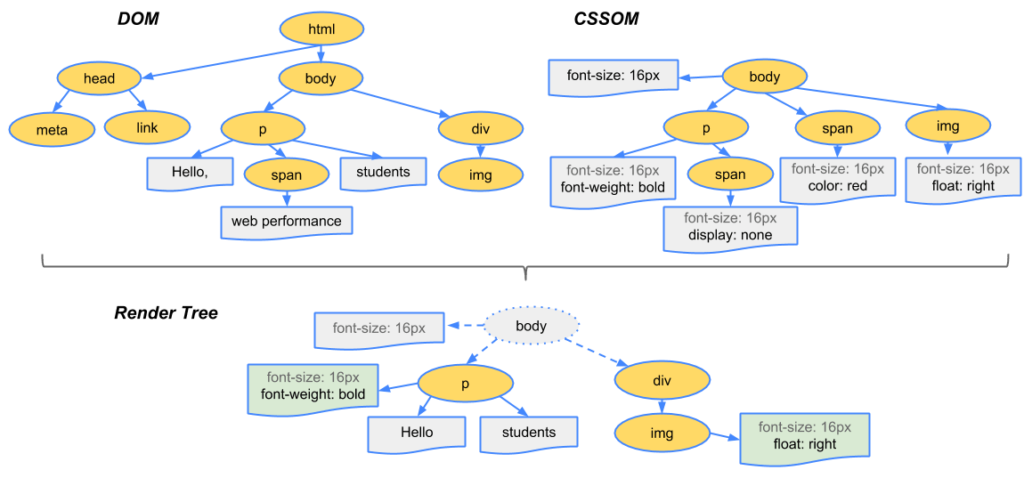
When your browser receives an HTML document, it has to be converted to a tree-like structure which is used for rendering and painting with the help of CSS and JavaScript.
This ‘tree’ like structure is called DOM or Document Object Model.

The more elements you add into a page, render time and First Contentful Paint increases.
Also Read
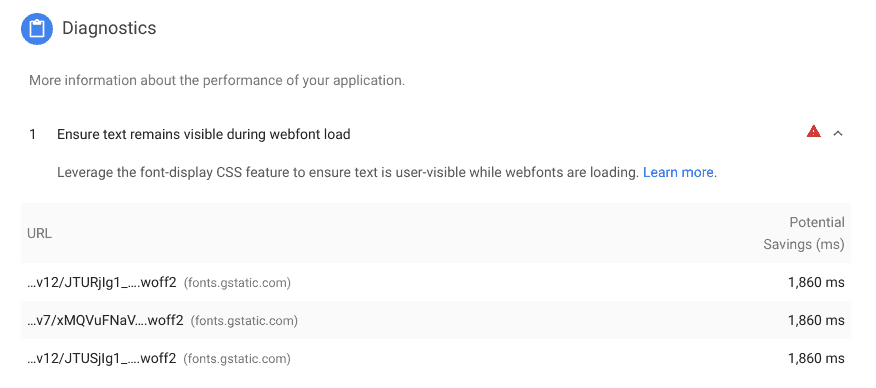
Ensure Text Remains Visible during webfont load
You may have seen an error like this in Google PageSpeed Insights:

Font files are usually added in the CSS files.
For a browser to get the fonts ready, it has to parse HTML, download CSS files, parse them, and download fonts files.
Until these all are done, the text is invisible! Also called Flash of Invisible Text (FOIT).
Demo:
You can fix this by adding a display:swap to CSS (@font-face). This tells the browser to use a default font until the actual one is downloaded.
Conclusion
As Google has started to put more focus on site speed, improving FCP is no longer a ‘good to have’, it’s a ‘necessity’.
Not just Google, FCP and FMP are the metrics which says when a site is ‘visible’ to the user. Measuring fully loaded time is not always enough.
Comment below if you’ve any queries or feedback. I read and reply to each of them within 8 hours!











Comments are closed.